发表于: 2018-05-19 23:51:30
1 704
今天完成的事情
- # 修改调整任务细节,完成任务7;
- # 学习使用bootstrap栅格系统完成页面的文字布局;
明天计划的事情
- # 往前推进任务8
遇到的问题
已解决
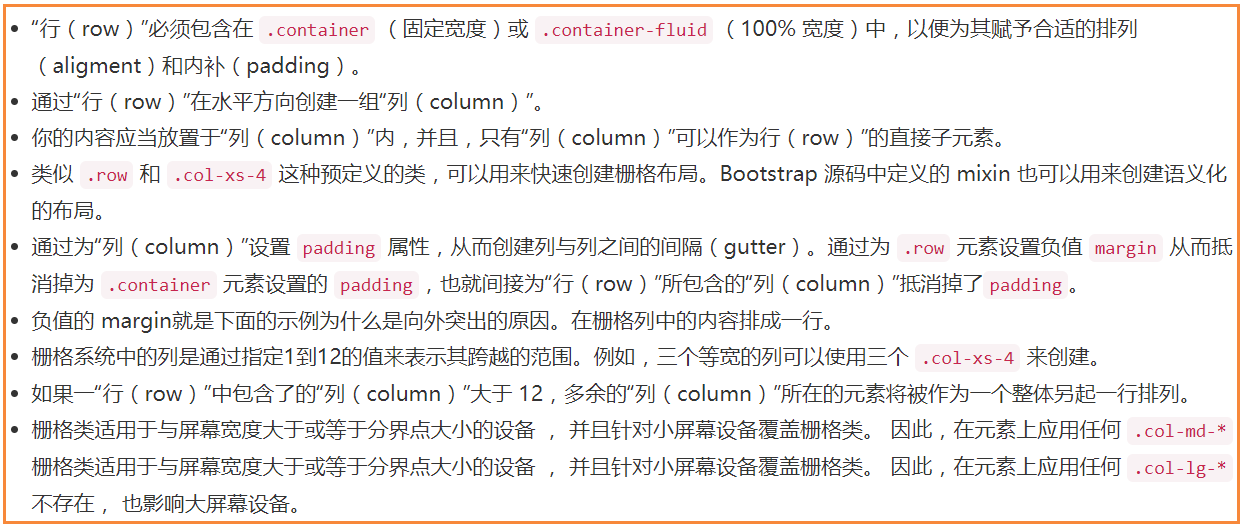
# 问题一: bootstrap中栅格系统的理解;- 简介:
- Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- 工作原理:
- 通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中,
- 如下书柜的功能与之类似.


- 栅格参数:

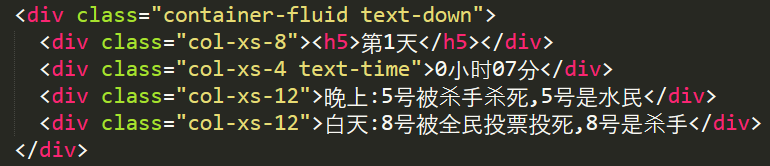
- 代码展示:

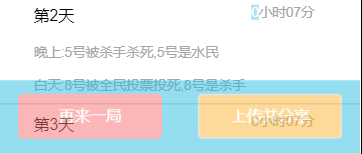
- 演示效果:

- # 问题二: footer部分通过属性值opacity: 0.5;设置为半透明效果,但是footer里面的button也跟着变成了半透明,很显然这不是我们想要的.通过查找资料可知有另一种方法也能实现半透明background-color:rgba(0,0,0,0)
- opacity:0.5半透明效果:

- background-color:rgba(0,0,0,0)半透明效果:

- #差异对比:
- opacity属性定义的是整个元素的透明度,所以里面的包含的所有元素都会跟着整体变成透明;
- background:rgba(0,0,0,0)属性定义的是元素背景的透明度,如背景颜色和背景图片,其他元素不受到影响.
未解决
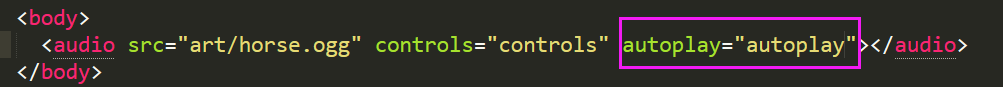
# audio无法自动播放音频的问题
问题描述:添加了自动播放的属性值,但刷新网页始终无法自动播放

收获
- # 认识了十分好用的bootstrap栅格系统;
- # 学习使用了新标签<audio>;
- # 学习使用了新属性值:opacity: value|inherit和background:rgba(r,g,b,a);
- # 学习了如何在html中添加特殊字符,了解到了字符编码.
总结
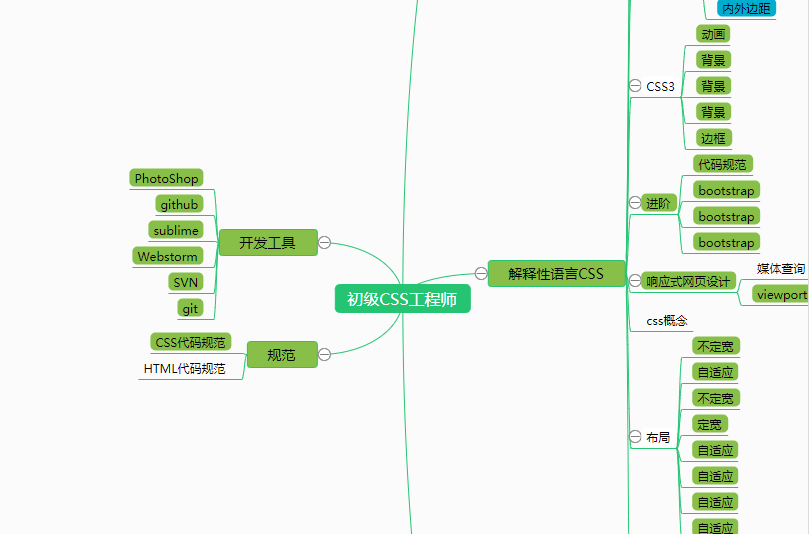
- # 官网脑图:

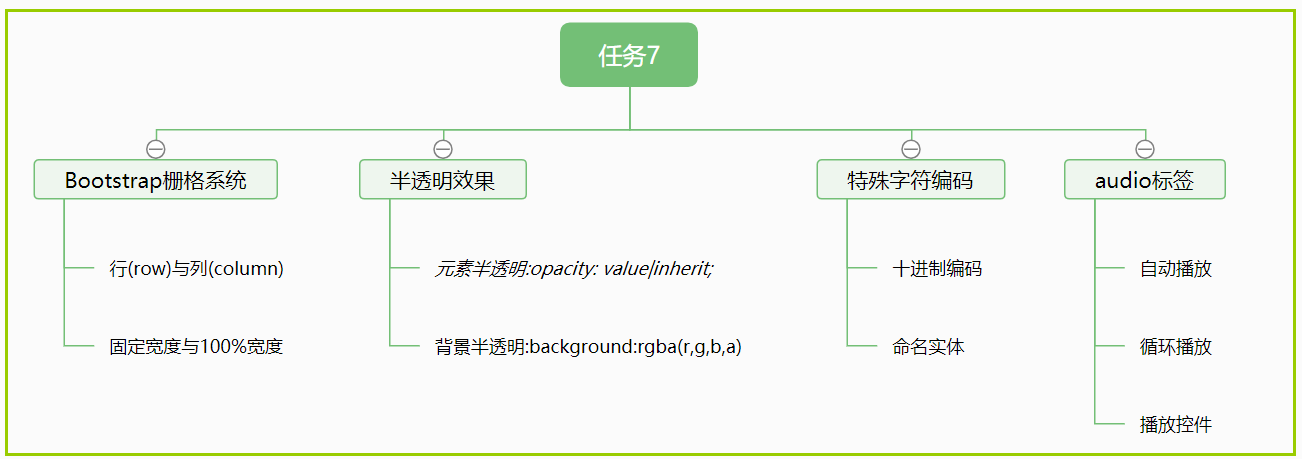
- # 任务脑图:

- 任务耗时:2天;
心得体会:
此任务包含了三个页面,任务量相较之前增加了不少,这对之前任务学到的新知识是一次很好的复习与重新理解,其中最大的收获是认识了栅格系统,因为之前任务6的文字布局我是用css定位做的,学会使用栅格系统后,才体会到效率的差距.不过也暴露了我的一些问题,比如说写日报时间过长,测试代码所占的时间过多,墙上写的是测试20%,嗯,以后向这个标准看齐.





评论