发表于: 2018-05-19 23:34:54
1 672
今天完成的事情:
布局了部分页面
学习了新属性transparent
学习了display和visiblity的区别
今天下午去之前的学院旧址打扫卫生
明天计划的事情:
任务7最后一个页面布置完
然后对写的三个页面进行修改,设置按钮,给这三个按钮创建连接。
遇到的问题:

设置了属性值后,设置了0宽度0高度,但还是有个宽度,他自带了一个padding,删掉就好了。
收获:

设置这个小三角学到了一个新属性:transparent(用来指定全透明色彩)是全透明黑色black的一个速记法。
类似RGBA(0,0,0,0,)这样的一个值。
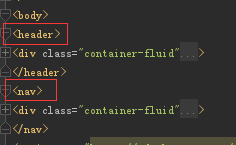
之前我的代码没有设置<header><footer>这样的语音标签,代码是不规范的。在老孟的提醒下改了过来。

display和visiblity的区别:
display通常可以设置为none、inline、block
visibility通常可以设置为hidden、visible
display为none,visibility为hidden时,元素都会不见。不过其还有不同之处。
display会将元素隐藏掉,并且位置不再被占据,而visibility则是占据原来的位置。
进度:task7
任务开始时间:2018.5.14
预计结束时间:2018.5.20
是否有延期风险:有
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论