发表于: 2018-05-19 23:07:17
1 1163
今天完成的事:
写完了套页面。
先分析页面的相同处,把可能分开的组件都分开。
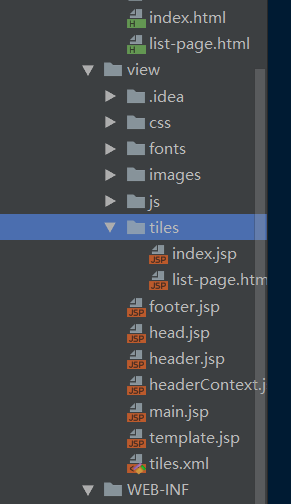
于是~

分了这么多组件,然后组合布局的时候发现只有部分页眉和页脚是相同的
页眉相同部分
<div class="navbar-user">
<div class="logo"></div>
<a class="nav-user" href="../M9thProject/index.html">首页</a>
<a class="nav-user" href="../M9thProject/list-page.html">职业</a>
<a class="nav-user" href="../M9thProject/cooperate-page.html">推荐</a>
<a class="nav-user" href="#">关于</a>
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu" data-toggle="dropdown">
<img src="images/icon_04.png" alt="菜单">
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="../M9thProject/index.html">首页</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="../M9thProject/list-page.html">职业</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="../M9thProject/cooperate-page.html">推荐</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">关于</a>
</li>
</ul>
</div>
</div>页脚相同部分
<div class="blogroll">
<div class="blogroll-title">友情链接</div>
<ul class="blogroll-detail">
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">找工作</a></li>
<li class="blogroll-link"><a href="#">找工作</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">找工作</a></li>
<li class="blogroll-link"><a href="#">找工作</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">手机软件</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
<li class="blogroll-link"><a href="#">教师招聘</a></li>
</ul>
</div>
<div class="aboutus">
<div class="aboutus-col-01">
<p>技能树——改变你我</p>
<div>
<a href="#">关于我们</a>
<p> | </p>
<a href="#">联系我们</a>
<p> | </p>
<a href="#">合作企业</a>
</div>
</div>
<div class="aboutus-col-02">
<p>旗下网站</p>
<a href="#">草船云孵化器</a>
<a href="#">最强IT特训营</a>
<br>
<a href="#">葡萄藤轻游戏</a>
<a href="#">桌游精灵</a>
</div>
<div class="aboutus-col-04">
<p>微信公众平台</p>
<div class="QR-code"></div>
</div>
</div模板
<html lang="zh-CN">
<head>
<tiles:insertAttribute name="head"/>
</head>
<body onafterprint>
<a class="backIndex" href="index.html">回首页</a>
<header>
<tiles:insertAttribute name="header"/>
<tiles:insertAttribute name="headerContext" />
</header>
<main>
<tiles:insertAttribute name="main"/>
</main>
<footer>
<tiles:insertAttribute name="footer"/>
</footer>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>模板这里开始很不好理解,模板应该放什么,tile应该放什么? 看了很多示例之后,理解了:
模板应该只放些大标签,而里面的的内容应该在tile里面去实现,这样tile页面的可重用性很高。
明天准备做的事情:完成数据库的设计。
遇到的问题:
开始知道tiles布局是个什么东西,但是自己去实现的时候发现很多细节需要自己去思考,一旦想通了,这类框架以后都会很容易理解
收获:
能够实现tiles框架,不只是理解





评论