发表于: 2018-05-19 21:44:34
3 737
今天完成的事情:
用sass写完了任务十一的CSS,然后写了写任务十一的任务总结。
插解任务十二的禅道,写完了任务十二的一个页面
明天计划的事情:
明天早上写完任务十二的页面,然后提交任务。
写下任务十二的任务总结。
拆解任务十三的禅道。下载资源,争取写两个个页面出来。
遇到的问题:
今天写页面的时候要求是,定宽,加上头尾固定。遇到一个有点冲突的问题
设置了最大宽度,子元素设置百分比,同时设置了相对视窗定位,会超出我设定的最大宽度,而且只在右边有变化,左边没有没有变化。

收获:

花了很长时间来配置sass,后来发现是需要用到xcode。对于Mac终端配置软件有一定的了解。
知道了sass的变量,通过设置变量,到时方便调用,
使用了sass里面的嵌套已经sass的乘法和除法,最好在外面加上()。
sass相对于less的话,使用人数更多,社区更大,不过要配置sass。
禅道任务十一:
禅道任务十二:
http://task.jnshu.com/zentao/project-task-700.html
CSS-task11
任务开始时间:5.18
任务结束时间:5.19.中午
任务用时1.5天,逾期。5天。主要原因是Mac配置sass遇到问题。
CSS-task12
任务开始时间:5.19下午
任务预计结束时间: 5.20
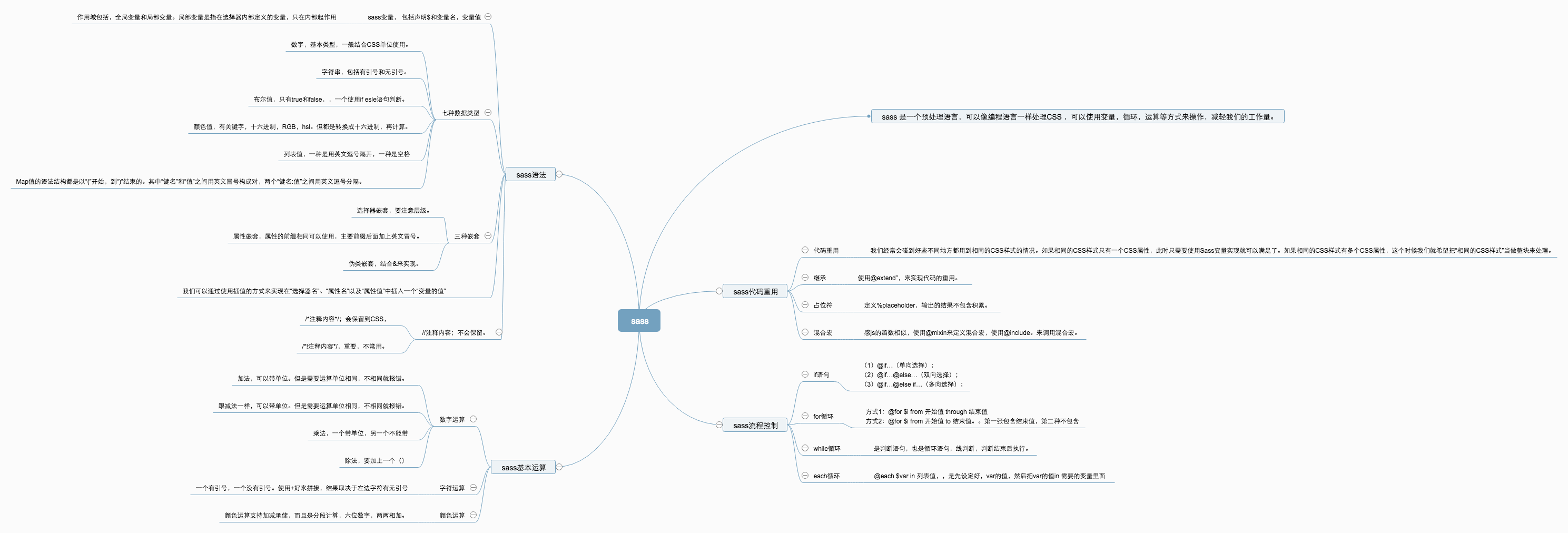
如何使用sass?
首先下载好ruby,下载sass,配置一下环境就好,新手主要是看下嵌套,变量,运算就可以上手了。具体语法请看
 less和sass有什么区别?
less和sass有什么区别?
首先这连个都是CSS预处理语言,而且这两个在中国都是使用人数较多的CSS预处理语言。
sass需要安装ruby环境,less需要引用less。js来不需要安装环境这么复杂。
变量符号不一样,@是less,$是sass。
sass更强大,但是less易上手,对于编译环境要求更低。不用向sass一样这么复杂配置环境。





评论