发表于: 2018-05-19 21:41:51
1 697
一、今日完成的情况
1、上午听了沁修长老的课程,回顾了之前做任务4和5涉及到知识点。
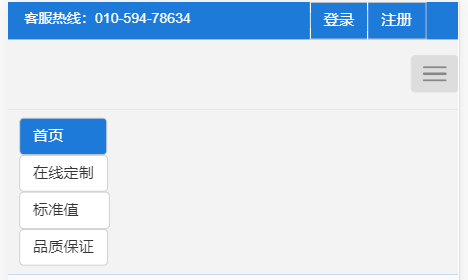
2、设置了任务十页面头部和底部的布局。
3、学习流程图的知识。
二、明天的计划
1、着手准备小课堂。
2、继续做任务10。
三、遇到的问题
今天的代码实战,由于都是之前涉及过的知识,暂时没有遇到疑难问题。
1、导航栏的按钮大小不一,使用空格来撑开会导致代码冗肿,也无法做到居中的效果。

解决办法:其实给按钮一个宽度为100%即可,总是想些笨办法来解决问题,想不到简单的办法.......
2、任务要求的流程图还没有思路,网上查找了一些流程图的做法,感觉不是一回事,应该是查找的姿势不对,再到官网去找找有没有师兄上传过类似的文档资料。
解决办法:总感觉这个流程图应该不是自己写出来的,应该还是类似于轮播图和导航栏有一个组件模板,查了查,最后找到了bootstrap进度条,比较类似,先看看能不能用这个来设置流程图。
四、收获
1、Bootstrap 进度条
(1)创建步骤:1>.添加一个带有 class .progress 的 <div>。
2>.在这个 <div> 内,添加需要的bootstrap的类的空的 <div>。
3>.添加一个带有百分比表示的宽度的 style 属性,例: style="width: XX%"; 表示进度条在 XX% 的位置。
(2)分类:1>.默认的单条进度条;2>.交替的进度条;3>.条纹的进度条;4>.动画的进度条;5>.堆叠的进度条。
2、Bootstrap 下拉菜单和按钮下拉菜单
使用下拉菜单插件,可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。如果您想要单独引用该插件的功能,本次任务需要的按钮下拉菜单就包含在内。只需要在在一个class= btn-group 之中放置按钮和下拉菜单即可。您也可以使用 <span class="caret"></span> 来指示按钮作为下拉菜单。下拉菜单的几种尺寸:.btn-large、.btn-sm 或 .btn-xs。如需改变菜单的走向,创建一个上拉菜单,则需要菜向父 .btn-group 容器添加 .dropup 。
3、Checkbox选择框
(1)定义: Checkbox 对象代表一个 HTML 表单中的 一个选择框。
(2)改变其默认样式的方法:
1>.使用背景图片代替选中效果 :主要原理就是将原来的checkbox隐藏:visibility: hidden属性但它依然占据位置,用图片代替它的位置。
2>.选择 label 元素和 input[type="checkbox"] 一起使用。当<label>元素与复选框关联之后,可以起到触发开关的作用。首先为<label>元素添加生成性内容(伪元素),并基于复选框的状态来为其设置样式,然后把真正的复选框隐藏起来,最后再把生成内容美化即可。
任务进度:
任务十
任务开始时间:
2018.05.19
预计任务完成时间:
2018.05.21
禅道:http://task.ptteng.com/zentao/project-task-699.html





评论