发表于: 2018-05-19 21:14:10
2 618
今天完成的事情:写完任务十
明天计划的事情:学习sass开始任务十一
遇到的问题:
未解决:
 编辑日报
编辑日报
我并不是很清楚这块是怎么回事?为什么会出现这种情况,即采用伪元素::after插入的内容需要加个绝对定位才会显示出来?
另外测试时还发现个问题:
当对伪元素设置成diplay:block时;此时不需要绝对定位也能显示出小白点
input[type="radio"]:checked + label::after {
content: "";
display: block;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #fff;
}

我又将其设置成inline-block;背景色为黑色时;此时远点出现在label的下方

如果是插入个block状态的在下面将其顶上去还可以理解,但是在block状态的远点在label内部,而inline-block状态的黑点却在label的外面
我不太理解这一块的位置变化?
问题二
Select中的option中的文字如何居中,设置text-align:center;无效
收获:
关于select默认的小三角去除的问题
可以利用CSS3 appearance属性
appearance:none
-moz-appearance:none /*火狐*/
-webkit-appearance:none /*苹果和谷歌*/
这个属性:
所有主流浏览器都不支持 appearance 属性。
Firefox 支持替代的 -moz-appearance 属性。
Safari 和 Chrome 支持替代的 -webkit-appearance 属性。
当appearance:none时,其默认样式便可以去掉
给select设置appearance:none,默认的小三角就去除了
查了下appearance属性,

然而并不是很清楚这是神马东西
不过联想到可以去除默认样式,我就测试了下单选按钮的样式
input[type="radio"] {
-webkit-appearance: none;
width: 100px;
height: 100px;
background-color: blue;
border-radius: 50%;
}
input[type="radio"]:checked {
background-color: red;
}
发现真的实现了

不过需要给radio设置checked之后的状态,否则就不发生点击之后的状态了
收获:
单选按钮的默认样式的更改:
思路是采用label标签来更改,
第一步:
先将单选与label通过id和for属性绑定,即点击label标签就相当于点击了单选按钮
<form action="">
<input type="radio" id="radio1" name="rdo-box">
<label for="radio1"></label>
<input type="radio" id="radio2" name="rdo-box">
<label for="radio2"></label>
</form>
第二步:
将label设置成边框为蓝色的空心圆
label {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
border:1px solid red;
}
第三步:
通过radio的checked和非checked的伪类来对label标签的样式进行更改
即当radio处于checked时label的形状发生变化,radio处于非checked时,label就是其默认样式,
input[type="radio"]:checked + label {
background-color: blue;
}
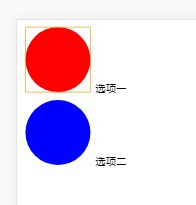
此时样式:
..
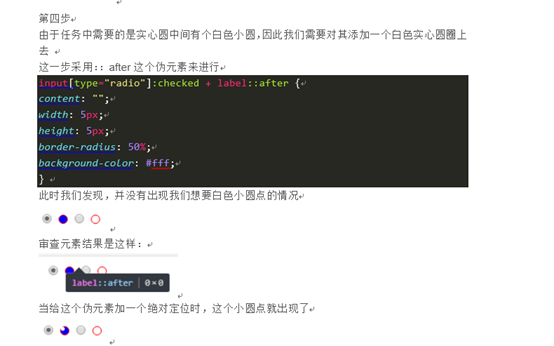
第四步
由于任务中需要的是实心圆中间有个白色小圆,因此我们需要对其添加一个白色实心圆圈上去
这一步采用::after这个伪元素来进行
input[type="radio"]:checked + label::after {
content: "";
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #fff;
}
此时我们发现,并没有出现我们想要白色小圆点的情况

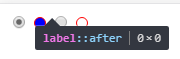
审查元素结果是这样:

当给这个伪元素加一个绝对定位时,这个小圆点就出现了

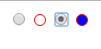
之后对其进行位置的微调,使其居中即可并将radio隐藏即可

如此便可以更改单选按钮的样式了
学习了一些新的选择器以及如何更改单选按钮的样式和去除select默认的样式
css3中新增 的一些选择器:
属性选择器 :
E[attr] 属性名,不确定具体属性值
E[attr=”value”] 指定属性名,并指定其对应属性值
E[attr ~=”value”] 指定属性名,找到的是具有此属性名,且与其它属性名之间用空格隔开,
总结:属性选择器中有波浪(~)时属性值有value就选择上,没有波浪(~)时需属性值完全时value时才选择
是
E[attr ^= “value”] 指定属性名,属性值以value开头
E[attr $=”value”] 指定属性名,属性值以value结束
E[attr *=”value”] 指定了属性名,属性值中包含了value
E[attr |= “value”] 指定属性名,属性值以value-开头或者值为value
注:
这七中选择器中E[attr=”value”]和E[attr *=”value”]是最实用的的,七中E[attr=”value”]能够帮我们定位不同类型的元素,特别是表单form元素的操作,
Input [type=”text”], Input [type=”checkbox”],
而E[attr *=”value”]能在网站中帮我们匹配不同类型的文件,比如说你的网站上不同的文件类型的链接需要使用不同的icon图表,可以通过此属性给.doc .pdf .png .ppt配置不同的icon图表
伪类选择器
四个锚点伪类
:link指向未被访问页面的链接设置样式
:visited设置指向已访问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
值得注意一点的是:这四个伪类的顺序即爱恨原则LoVe/HAte 是link-visited-hover-active
:foucs元素获得焦点时触发(常用与表单元素上)
UI元素状态伪类:
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
:checked 选择被选中的input元素(单选按钮或复选框)
这些主要是针对于HTML中的Form元素操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"两种状态。
比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用





评论