发表于: 2018-05-19 21:04:15
3 617
今天完成的事情:
1.今天实现了css的任务3
2.对git部署仓库做了一些巩固
3.将css任务3的代码完成了部署,学习了如何利用PS进行切图 ,具体步骤如下
- Photoshop中的自动切图工具
- 编辑-->首选项-->增效工具-->启用生成器
- 打开 文件-->生成-->勾选图像资源
- 这时与图片位置相同的路径下会生成一个assets文件夹,给psd文件中的图层或者是文件夹重命名一下给其尾缀添加“.jpg”或者".png24",就可以在assets文件夹中生成该图片了。
- 利用ps的脚本功能可以将PSD文件的所有的图层,导出为图片。
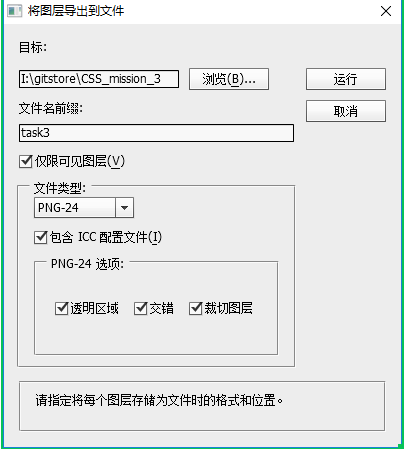
- 文件-->脚本-->将图层导出到文件

- 按照上图配置后运行,就可以自动生成图片啦
- 不过,Photoshop cc 2014没有生成器这个功能,要2015才有。感觉非常牛逼的功能。
明天计划的事情:明天过节 去海边玩,路上看看阮一峰的文章。
遇到的问题:在实现任务3的过程中,切得图比任务演示的图都要大,遇到以下问题
1.利用PS脚本导出的图片都是固定宽高,没有按图片应该有的size导出,不知道怎么解决。
2.利用切图工具切出来的图保留了背景色,透明信息无法保存
3.在手机模拟下,图片随着屏幕的宽度变化而改变了大小,琢磨了很久,rpx也不能使用(微信小程序可以)
解决办法。1和2没有找到好用的解决办法,只好手动将图片一个一个另存为了
3--> 在head中加入了<meta name="viewport" content="width=device-width, initial-scale=1.0">顺利的解决了响应式问题,多谢师兄指导
收获:使用 viewport可以解决部分响应式的问题,至于其原理 还需进一步研究,切图方面 在以后的工作当中一定要与ui沟通好,他能帮你省很多事





评论