发表于: 2018-05-19 20:51:47
2 631
昨天的任务一悲剧了,师兄给我提了很多很详细的建议,非常有用,今天我自已又研究了一下,对九宫格的问题基本上明白了,感谢师兄。
今天完成的事:完成了任务一,任务二和任务三。
明天计划:看CCS权威指南
今天的收获:
1. 实现九宫格(即等比例变动的图形)的方法(推荐两种)
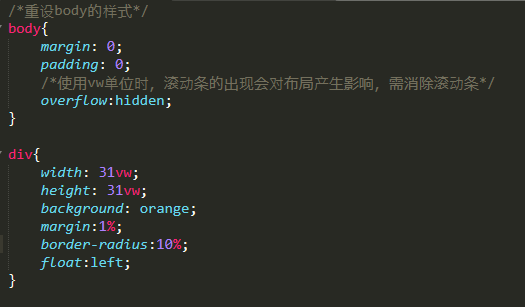
第一种: 使用CSS3的新单位vw和vh(这个没有用到),vw是相对于视窗的宽度,视窗宽度是100vw,这里的视窗既视区,“视区”是浏览器内部的可视区域大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小,但是它包含滚动条,所以计算宽度和边距时一定要考虑滚动条,推荐方法是overflow: hidden;

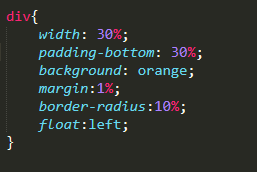
第二种:使用padding,当padding的值设为百分数时,其值是参照父元素盒子的宽度进行计算的。所以可以使用padding-bottom:百分数,将div撑开。但是这种方法比较hack。

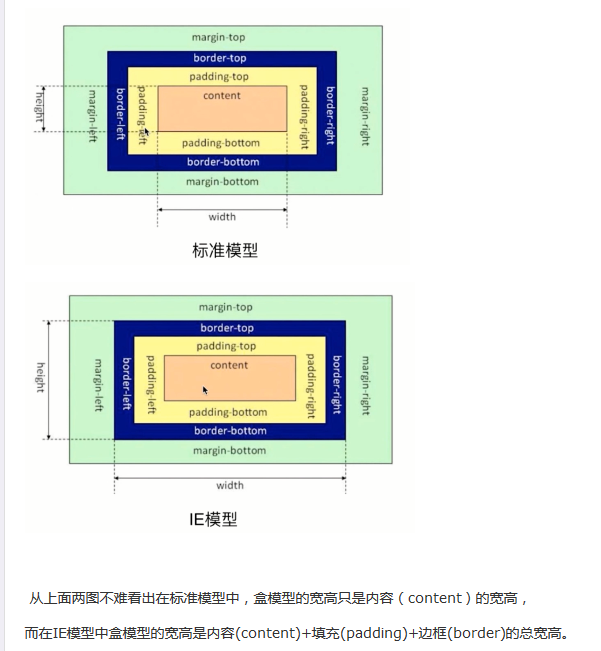
2. 盒模型
盒模型分为标准模型和IE模型(好像涉及到兼容问题的时候,总会跳出一个IE来搅局)。

3. 根据廖雪峰的git教程学习了git,并写了一点学习笔记,详情在此。
遇到的问题: 暂无





评论