发表于: 2018-05-19 20:40:20
1 619
今天完成的事情:
今天算是有了一些进展吧,对任务1的大致流程好像有了一些想法,但是想实现的时候,感觉还是有很大的瓶颈卡着。
获取九宫格中的小格子DOM 因为不知道获取之后有什么效果 不知道我这样算不算是获取了小格子的DOM
效果
然后主要是做了一些w3c上js基础教程的一些例子,算是比较顺利吧,也有了一些点点收获吧
也对任务一好像是有了一些想法,
这一行代码可以随机获取一个1-9的整数。
可以将这一个随机数类名到九个格子中的一个,因为这个数字是随机的,那选中的格子也是随机的,但是不知道该怎么吧这个数字提出来 装到格子里面去。
如果效果成立了,就重复三次,就随机选中了三个格子,
再用代码随机获取256-0的三个数字,在将这三个随机数字放到rbg的参数里面,就可以获取一个随机颜色,
在将这个随机的颜色,放入三个随机格子的stlye,随机改变他们的样式,
然后用按钮控制这个程式是运行还是不运行。
想象中的流程是这样的,但是做起来根本无从下手。
明天计划的事情:
1明天还是做w3c的一些例子。
2做例子的同时结合下任务一看能不能有一些进展。
3准备一些小课堂相关的内容。
遇到的问题:
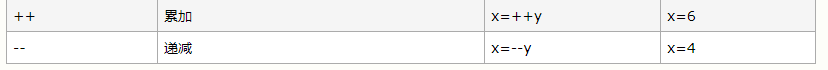
1看教程的时候发现了

前面的条件给了y=5,
这里面的累加++y
结果是y加了1个数值变成了6。
所以++的这个累加是在原有的数值上加1 --就是在原有的数字上减1吗?
还有就是在做for循环例子的时候
<html>
<body>
<script>
cars=["BMW","Volvo","Saab","Ford"];
for (var i=0,l=cars.length; i<l; i++)
{
document.write(cars[i] + "<br>");
}
</script>
</body>
<html>
其中的
(var i=0, l=cars.length; i<l; i++)
教程上给他分成了三个语句
语句 1 在循环(代码块)开始前执行 (var i=0)
语句 2 定义运行循环(代码块)的条件 ( l=cars.length; i<l;)
语句 3 在循环(代码块)已被执行之后执行 (i++)。
第一个语句和第三个语句我大致明白,但是第二个条件语句 完全不明白其中的含义。
收获
一些关于dom的知识。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素





评论