发表于: 2018-05-18 23:46:40
2 509
今天完成的事情
- # 完成任务7登录页面/投票页面的制作


明天计划的事情
- # 完善任务7,学习新的内容:使用<audio>标签定义声音/实现css半透明/查阅规范优化代码
遇到的问题
已解决
#填坑一: 投票页面中,实体小三角形是如何实现的?- 思路一:引入bootstrap框架里图标组件,强大的bootstrap果然有实体三角形,只不过...需要旋转90°

- 百度了如何旋转元素,找到答案:transfrom:rotate(90reg)
思路二:通过查阅css符号编码,找到实体三角形的编码后输入即可,不过需要脚下留心:

Tag:听说三角形可以用div+border画出来?找机会还是要动下手的.
#填坑2: 把鼠标移到这个box上弹出的这个图片是个什么鬼?如何实现的?

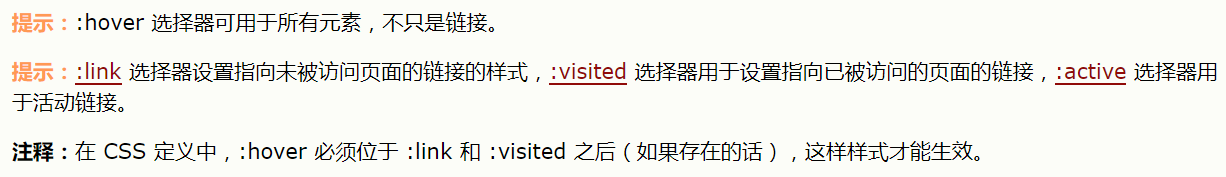
思路: 通过官网的任务步骤12得知关键词:hover .百度后了解到了一个陌生的CSS选择器:hover
定义:用于选择鼠标指针浮动在上面的元素,通俗来讲就是在鼠标移动到元素上时添加的特殊样式.

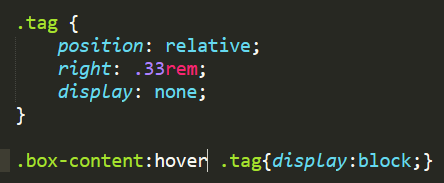
代码分析:

<*注释:tag表示的是标记图片,即下方的小图标,box-content表示的是上方的大box*>
状态一:在鼠标停留在大box上方之前,标记图片并不会被显示(display:none);
状态二:在鼠标停留在大box上方之后,标记图片得以显示(dispaly:block).
未解决
# 未完待续,还差一页;
收获
- # 学到了:hover选择器的使用方法;
- # 不管是思路还是代码熟练度,在这几天的集中训练之中得到了提升





评论