发表于: 2018-05-18 22:54:41
1 597
今天完成的事情:
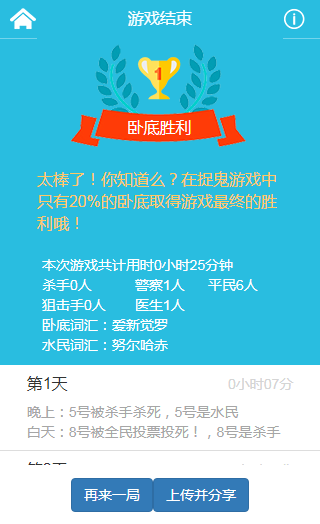
布局页面二

按钮这里出了点问题还没弄好
明天计划的事情:
1.继续布局任务七
2.把页面二布局完,页面三布局一半
遇到的问题:
一开始发现顶部无缘无故多了20px的高度,没找到原因,后来发现是自己的注释用错了,用的是/* */。对于<html>标签应该用<!-- -->
做页面下方的按钮时,发现自己的opacity属性使用时,无法做到透明,被遮盖了一层。查看了何阳同学的代码,发现我们的代码差不多,没有找到问题所在。后来找了陈浩宇同学,用F12工具,一个一个找原因,发现原来是用通配符设置了*{background:#fff;}所以设置透明属性才会一直没有反应。


以上透明属性也可以用RGBA弄
收获:

此处是用<table>标签设计。
<table>标签与栅格布局有点类似
<tr>为行,由列<td>构成。
栅格布局是<row>为行,行由<col>列构成。
之前<table>标签任务一有了解,这次算是尝试一把,熟练一下。
出现问题还是多用F12一个一个慢慢调试,找出错误的原因所在。
设置空格。可以用于页面文字排版。
这次<table>标签中就使用了这个。
今天布局尝试使用了新属性:opacity。子级会继承属性。如果用这个且子级不需要这个属性就有点麻烦。需要把子级拿出来与父级同级。
进度:task7
任务开始时间:2018.5.14
预计结束时间:2018.5.20
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论