发表于: 2018-05-18 22:43:24
1 607
今天完成的事情:
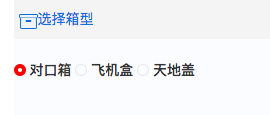
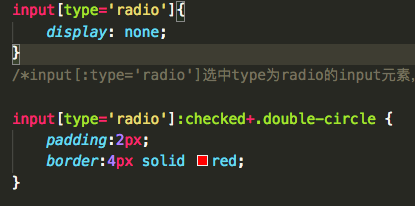
1) 改变了input type=radio中点选框的样式

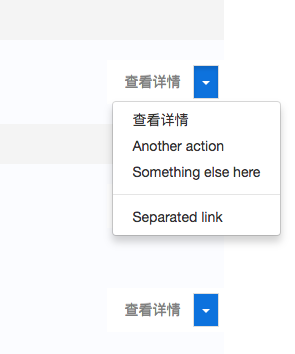
2)在清除浮动的情况下,按钮下拉菜单不被遮盖
这里清除浮动使用clear both, 使用overflow:hidden会遮住溢出部分菜单

3)
关于流程图,我觉得可以换思路用input标签来做,明天来试试看
明天计划的事情:完成任务10
遇到的问题:暂无
收获:
1)表单选择器
https://blog.csdn.net/shenjun1992722/article/details/51786475
:checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
在任务10中实现的代码如下,用:checked选择器选中 input标签中type值为radio(单选表单)的元素,选择相邻兄弟元素 定义我们需要的样式;在设置input [type='radio']display:none.

2)属性选择器
http://www.w3school.com.cn/css/css_selector_attribute.asp
属性选择器可以根据元素的属性及属性值来选择元素。
i.e.
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}3)label标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。





评论