发表于: 2018-05-18 22:08:06
1 645
今天完成的事:
1、今天主要是写第三个页面,前面的菜单什么的,磕磕碰碰写出来了,没有什么大困难。
卡在这里: ,感觉难点在这里。
,感觉难点在这里。
明天的计划:
1、写完第三个页面。
遇到的困难:
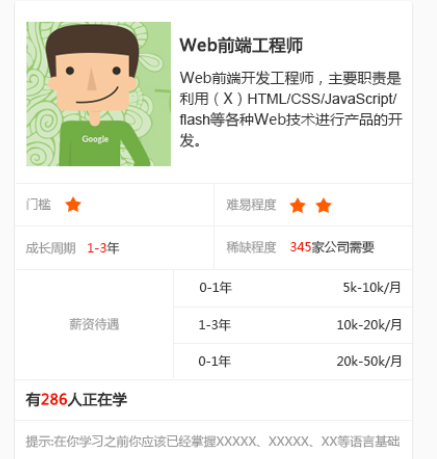
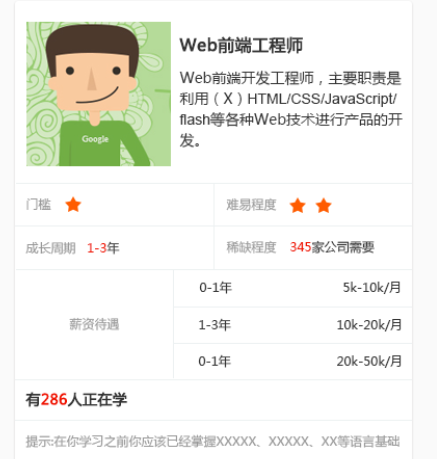
效果图: 对于做法的选择:
对于做法的选择:
第一直觉,使用无序列表,结果发现,并不好做,尤其是li的border处理,
可以写,但是代码很长很长,蛋疼,我在想能比较简洁的处理办法,目前。。。未果;
第二种思路,div+文字什么的,但是...作为备选方向吧;
第三种,table;但是突然发现我对table这个标签陌生到一无所知(之前从没有考虑用过,而且据说table+css被已经快被淘汰了)...知识盲点,后面重点补一下。
收获:
1、查了一下关于table标签的。
这个据说被各种嫌弃的熊孩子,其实,还是有用处的。
也纠正了我的认知:其实table一开始创建出来就是为了显示数据的,用来布局只是设计师们的奇思妙想;现在更好的是div+css,而table终于能回归自己主流功能了,这是一件好事,但不能完全丢弃table(据说京东的购物车就是table写的...);
2、学习了新的知识,nth-of-type()选择器。他和nth-child有区别。如下:
<section>
<div>我是一个普通的div标签</div>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 --></section>这是CSS代码:
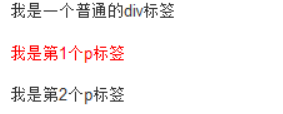
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }效果如下:
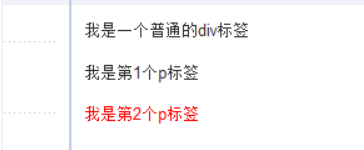
p:nth-of-type(2): ;p:nth-child(2)
;p:nth-child(2)
对于p:nth-child(2)表示这个元素要是p标签,且是第二个子元素,是两个必须满足的条件。于是,就是第一个p标签颜色为红色(正好符合:p标签,第二个子元素)。如果在div标签后面再插入个span标签,如下:
<section>
<div>我是一个普通的div标签</div>
<span>我是一个普通的span标签</span>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 --></section>那么p:nth-child(2)将不会选择任何元素。
而p:nth-of-type(2)表示父标签下的第二个p元素,显然,无论在div标签后面再插入个span标签,还是h1标签,都是第二个p标签中的文字变红。
这两者的差异用一个跟切合实际的情况比喻就是计划生育查人口:前者是如果是第二胎,且是女孩,罚款!后者是管他第几胎,第二个出身的女孩,罚款!很神奇!!
3、看了一下师兄们的小课堂知识点汇总,感觉里面很多亮点,以前没有注意到的知识点,,,额,,关于我自己的小课堂,今天开始排了,要开始准备了,一脸不知所措的我 。
。
进度:CSS-任务8
开始时间:2018.05.12





评论