发表于: 2018-05-18 20:18:37
4 622
今天完成的事情
1.完成css6布局,学习bootstrap 下拉按钮组
今天的收获
1.多个子元素宽度自动均分父元素的宽度
flex布局下可以给子元素设置flex-grow,与flex-shrink相反,他决定了元素是否自动填充父元素的宽
2.:focus伪类
用于选取获得焦点的元素,例如可以给input加上伪类:focus,设置背景色黄色,那么当点击input时背景色会改变
3.雪碧图的使用
雪碧图的原理就是将多个小图标拼合成一张大图,然后设置背景的尺寸与想要显示的图标一致,通过background-position背景定位到该图片,这里可以简写为background:url() x y; x为横轴位移的距离,y为纵轴位移的距离
4.transform缩放字体
缩放一行中某个别字体不会让该行的行间距改变影响到上下的布局
今天遇到的问题
1.使用bootstrap发现给按钮加上btn后点击会出现蓝色边框,无法被outline:none清除
解决方法:.btn:active:focus,.btn:focus{outline:none} 这里不太理解两个伪类连用是什么意思
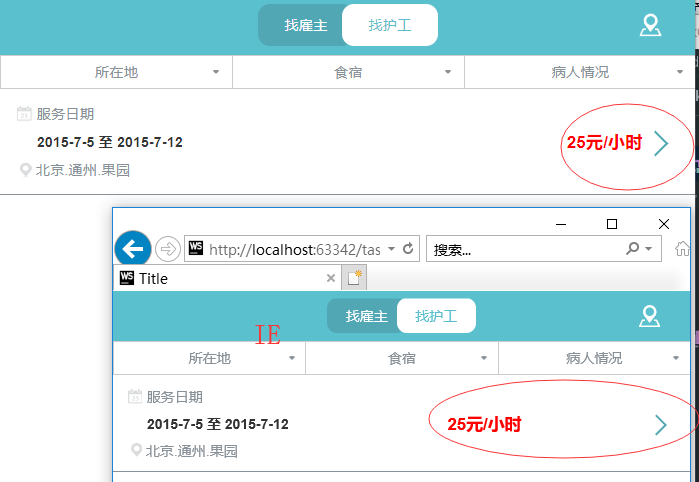
2.又是IE。。。 这是什么鬼啊??!!F12查看也没有任何的边距挤他莫名其妙的飘到中间去了?
这是什么鬼啊??!!F12查看也没有任何的边距挤他莫名其妙的飘到中间去了?
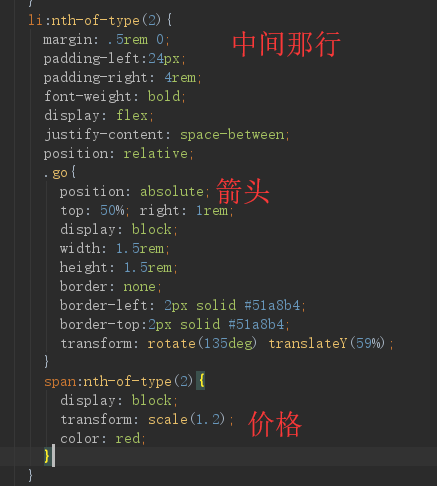
中间那行是li,flex布局对其到两端,然后a做的箭头绝对定位脱离文档流到右边
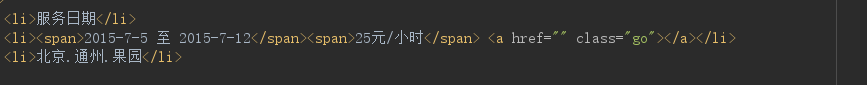
HTML:
CSS:






评论