发表于: 2018-05-18 20:00:31
1 580
今天完成的事情:
学习了一下师兄的代码

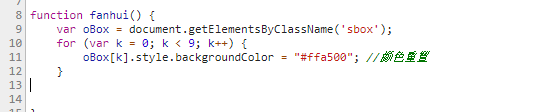
oBox选中盒子dom数组
for循环选中所有数组进行颜色重置

var arr=[];
定义了一个空的数组;
for(var i = 0; i<100;i++;{
arr[i] = i; 传100个数
}
arr.sort(function()
{return 0.5 - Math.random()})
打乱这个创建的数组,这时候其实生成的是对象。
var str = arr.join();
//sort 是对数组进行排序
//他是这样工作的。每次从数组里面挑选两个数 进行运算。
//如果传入的参数是0 两个数位置不变。
//如果参数小于0 就交换位置
//如果参数大于0就不交换位置
//接下来用刚才的较大数字跟下一个进行比较。这样循环进行排序。
/*恰好。我们利用了这一点使用了0.5 - Math.random 这个运算的结果要么是大于0,要么是小于0.这样要么交换位置,要么不交换位置。当然大于或者小于0是随即出现的。所以数组就被随即排序了。*/
我觉得能想到这一点真的是需要一些脑洞。

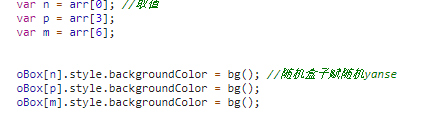
这时候我们需要var三个变量取三个数。
放入盒子dom数组中给它样式。
明天计划的事情:
继续学习
遇到的问题:
问题很多,最大的问题是不知道从哪里开始去写代码。
因此我想如果想实现一个功能,先去百度这个功能的代码,然后进行学习。
想要实现一个功能,先要有一个逻辑。
我可以推导出这个逻辑,但它常常不具备编程思维的逻辑。
例如,我想选中三个不重复的随机的盒子并给它们随机颜色。
我想要三个随机的颜色,在一般的逻辑里,用某种方法直接随机出三个颜色就可以了,也是类似CSS的思维,某个标签直接可以给出随机颜色。
在JS里,首先颜色可以用16进制或者rgb的方式进行表示,那么随机颜色就是个随机的16进制数或者随机的rgb数。
收获:
js有几种数据类型?
1数值
2字符串
3布尔值
4 undefined
5 null
6 object
条件循环语句
for循环语句
for(var i = 0;i<10;i++){
代码块
}
定义并创建对象的实例
var person=new Object();//定义一个名为person的对象
person.firstname="Bill";//对象firstname属性值为Bill
person.lastname="Gates";//对象lastname属性值为Gates
person.age=56;//对象age属性值为56
person.eyecolor="blue";//对象eyecolor属性值为blue
//或者是简写形式
person={firstname:"John",lastname:"Doe",age:56,eyecolor:"blue"};





评论