发表于: 2018-05-17 23:54:37
2 649
今天完成的事情
1.布局css5
背景图片的伸缩使用background-size。人物头像和旁边姓名跟地点使用绝对定位布局,因为这样html的结构会更简单,扩展性也较高。下面的主体内容使用ul布局。
2.深入了解伪类伪元素的区别
链接放出https://blog.csdn.net/q1056843325/article/details/53560588讲的挺好,但依然理解不是很透彻,感觉这个知识点会用就行 不想在这个点上浪费太多时间啦,暂时先跳过
不想在这个点上浪费太多时间啦,暂时先跳过
今天的收获
1.背景图片技巧
自适应---background-size:cover;背景图片完全覆盖容器
通常使用方法--

2.选择器,奇数,偶数
- li:nth-of-type(odd){ margin-left: 20px;}选择奇数行
- li:nth-of-type(even){margin-left: 10px;}选择偶数行
3.动态计算长度函数calc()
支持+-*/ 注意运算符号前后都需要隔一位,例如 widith=calc(50% - 2rem)。
4.flex布局下元素被缩小
flex-shrink属性可以规定当空间不够时,元素是否被缩小,默认为1(可以被缩小),改为0后将不会被缩小
遇到的问题:
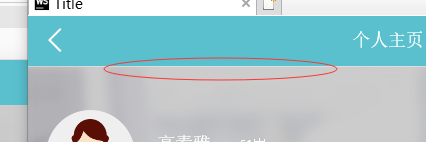
1.有1px的留白??

header高是5rem,fixed定位脱离文档流所以给body加了padding-top:5rem起占位作用,接下来是背景图片的区域,div设置了背景图片并且size为cover发现顶部有1px留白,但是把背景改为颜色后发现没有此问题,解决方法很简单。。。但是不清楚导致这个问题的原因
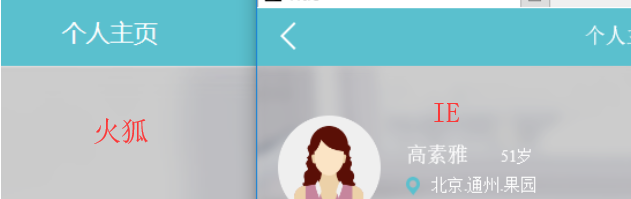
2.使用伪元素插入图片(星星图标)ie浏览器会比其他浏览器靠下几个px

左边火狐,右边ie
暂没找到解决方法。。。
3.
奇怪的问题。。html设置字体大小62.5%,header设置高度5rem,实际效果---左边是火狐,右边是IE,F12查看火狐里header的高是50px(1rem为10px),IE的header高度是49.66(1rem为9.93px),为什么不到1px的差别,实际ie要比别人小那么多?检查过浏览器缩放,都是正常100%
暂未解决。。
明天的计划
下个任务





评论