发表于: 2018-05-17 23:46:51
1 603
今天完成的事
学习js 操作符
数据类型
类型转换
明天计划的事
继续学习js 判断语句
红宝书第四章 第五章
遇到的问题
类型转换 有一些定义会记不住
遇到的时候回回头查看
位操作符那么复杂的计算
有什么用处 还不清楚
除了左右移
也基本不知道哪里用
收获
加减 关系啊操作符做比较
数值可以直接比较
字符串比较编码长度
对象 先调用布尔函数得到结果在比较
对象没有布尔函数方法 (啥样算没有布尔函数方法?)
用转成字符串 在比较
布尔操作符
与 非 或
非就是求反
省去slse 吧 以为判断有时候不写是假值返回什么的话 直接判断求反输出就行了
与就是和
必须同时达到要求 都是真值才行 配个判断语句就这么用
或就是有一个是真就是真了
和与相反有点 用法不一样
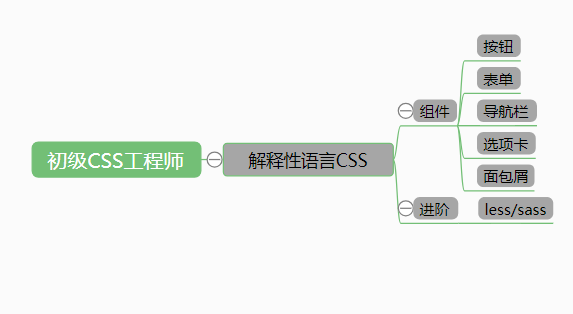
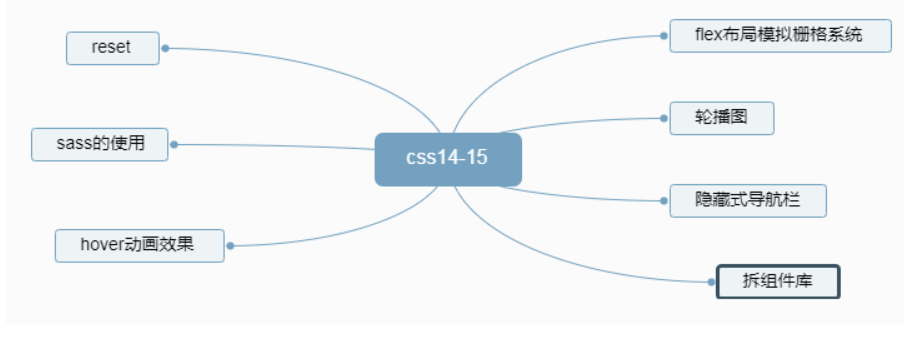
css任务14&15总结
预计时间3天



对比分析
任务8和任务9可以合起来一起做,难度增加全部运用bootstrap框架,要做响应式布局,需要注意的地方就是header中的导航栏,
页面一的轮播图,图片原始大小不一致下如何排列,页面2中间部分,实现左边定宽,右边自适应的布局方式,页面3中同样是flex
布局。任务十的需要注意的地方是radio和select样式怎么改变,单选一次只能一个选项,radio样式的改变需要用到input和label标
签关联,通过改变label的样式,点击label通过after伪选择器关联到radio,显示出改变后的样式。之后任务十一 十二 十三主要是用
sass或者less重构代码,优化之前的代码结构,也运用新的css编辑工具,提高写代码的效率,提高代码的可阅读行,在重构过程中
注意css规范,按照规范要求书写代码,尽可能
精简代码,减少标签的嵌套,删除无效属性。
遇到问题
相比任务89
任务1415 要挑战自己
轮播图不用框架 自己试着用纯css 实现简单得轮播图
自己写响应式 和栅格布局
对框架理解不到位有很多东西都和想想得不一样
经过对此实验 最后才完成想要的响应和 和栅格





评论