发表于: 2018-05-17 23:26:22
3 629
今天完成的事情
- # 调试任务6的代码,提交任务6

明天计划的事情
- # 领取任务7,开始任务7的学习
遇到的问题
已解决
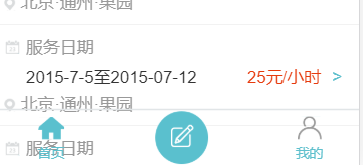
# 问题一:在对<main>采用position:fixed之后,<main>的位置固定了下来.但是<main>内部的元素却溢出了<main>所限制的范围,而且里面的内容无法通过滚动条完整呈现.
- 解决方法:overflow:scroll
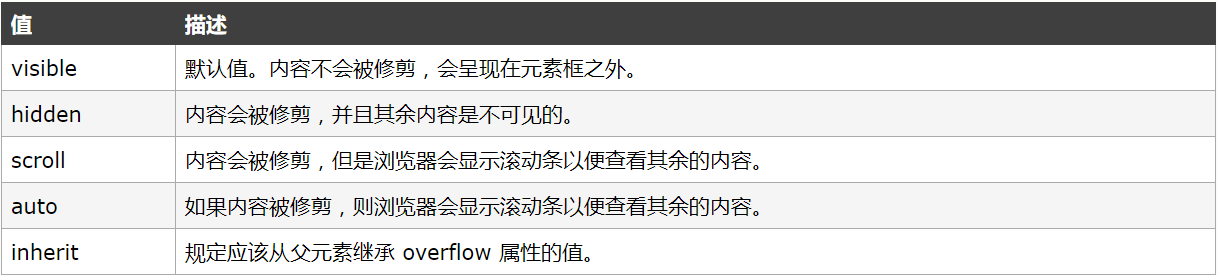
- overflow 属性规定当内容溢出元素框时发生的事情。

- 此任务要求我们:
- 1/内容不能呈现在元素框外;
- 2/内容需要修剪;
- 3/内容需要保证其完整性
- 所以选择对应的属性值:scroll
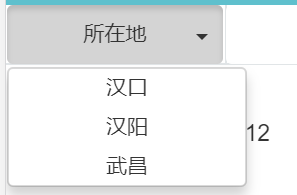
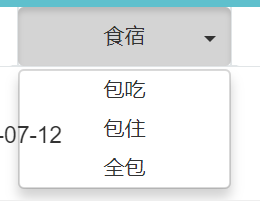
- # 问题二:下拉菜单的列表框无法与按钮保持一致的宽度;

解决方法:限制列表框的宽度(设置元素的最小宽度min-width:100%)
#问题三:下拉菜单的列表框与<main>中的内容重叠;

解决方法:使用z-index属性设置元素的堆叠顺序,仅能在定位元素上奏效(position)
z-index注意事项:
1/由于仅能在定位元素上奏效,对于没有定位的元素或添加了float的元素是不会有效果的;
2/对于z-index:0和z-index:auto的理解(https://www.cnblogs.com/benbendu/p/5811534.html)
讲的不错,虽然我也没完全看懂.
# 问题四:如何设置文字被截断出现”…”省略号;

解决方法:text-overflow:ellipsis;
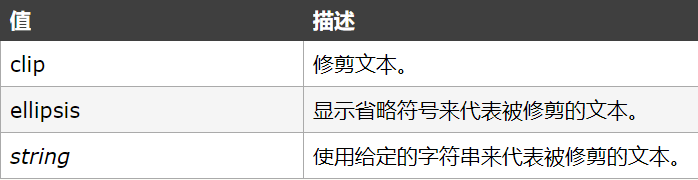
text-overflow属性规定当文本溢出包含元素时发生的事情

思考:
1/使用text-overflow属性的提前是文本溢出包含元素\溢出文本被修剪\修剪内容不可见,所以常 常和overflow:hidden成双入对地使用.
未解决
#
收获
- # 对属性"z-index\min-width\overflow\text-overflow\"的认识与理解如上;
- # 对定位属性position:fixed/relative/absolute的运用更加熟练了(貌似离开编译器我就不知道怎么拼写了)
- # 学会了如何制作雪碧图与使用background-position对雪碧图进行定位;
- # 初识bootstrap框架,学会了如何引入bootstrap里面的样式(CDN加速or下载到本地)
总结
- task06:
- 成果链接: https://www.yanzehao.top/task06/
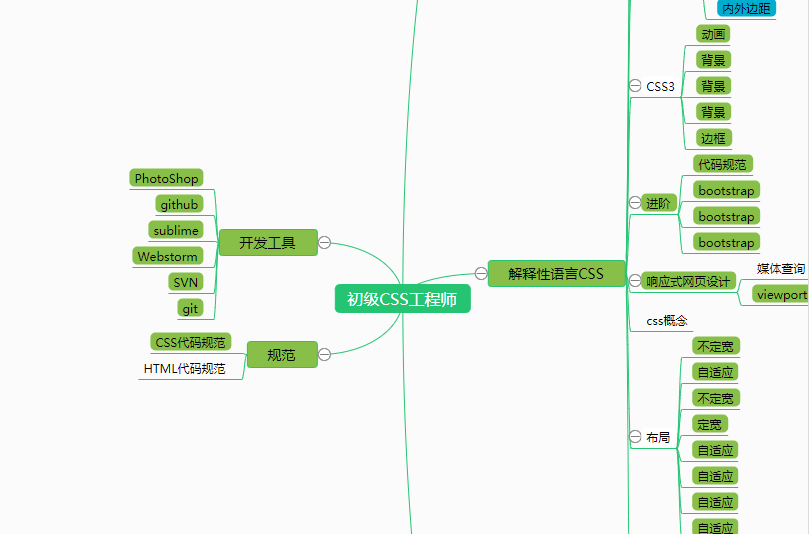
- 官方脑图:

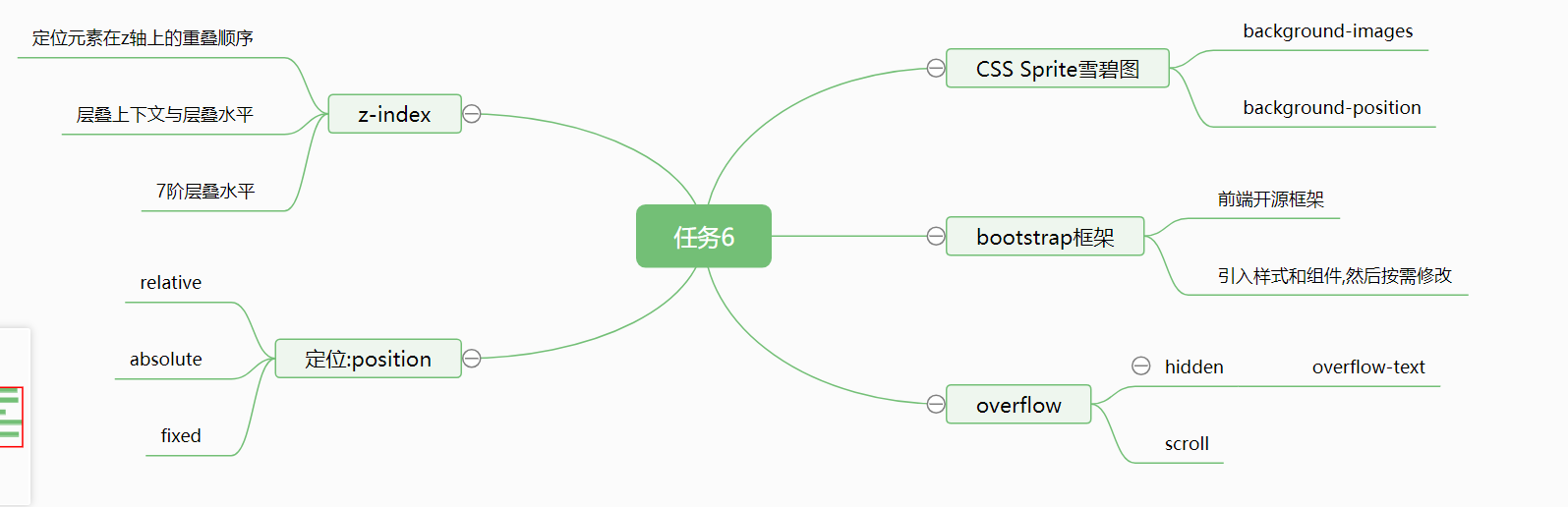
- 任务脑图:

- 任务耗时:2天;
- 此任务的学习曲线对于我来说比之前的任务要陡峭些,算是一个爬坡任务吧.主要的困难是对bootstrap框架的理解,再就是对DNC加速的认识,其中对引入的bootstrap样式和组件修改起来比较吃力,很显然这是因为css基础还不够.但值得欣慰的是,对之前任务学到的css主要概念运用的愈加熟练,几个常用的元素有了更加深刻的理解.





评论