发表于: 2018-05-17 21:49:35
3 636
今天完成的事情:完成任务8所以页面
明天计划的事情:
遇到的问题:
已解决:

手机端访问出现的情况,电脑端没有出现,文字侵占了图片所在的位置,因为采用的试flex布局,所以给图片加了个flex-shink:0就解决了了,即当主轴上没有空间时也不缩放,默认1即缩放
未解决:
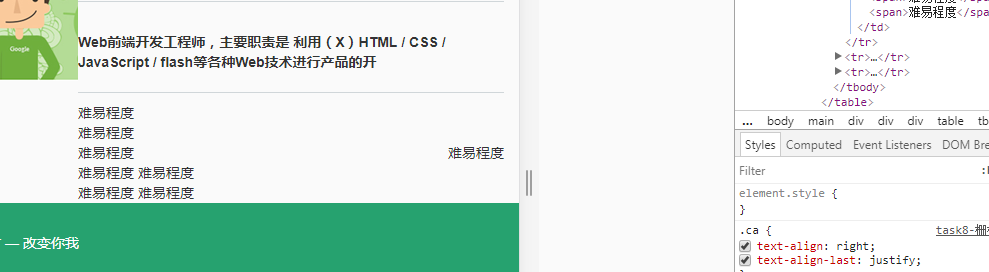
两端对其

两端对其先对span分别采用diplay:inlink-block包裹两个成整体
text-align-last:justify;
可以实现两端对其
</td>
然而直接设置text-align:justy;没有任何效果
查了下说
text-align-last 属性规定如何对齐文本的最后一行。
而且text-align-last 属性只有在 text-align 属性设置为 "justify" 时才起作用。
但是我并没有设置text-align 属性;不知道为什么也实现了两端布局

甚至设成text-align:right仍然居中了;不知道为什么。
收获:
今天主要写的是任务八中职位的页面,页面中的 的职位推荐表应该用表格写的,但是我采用的是盒子嵌套的(吃力不讨好);
所以晚上专门学了table标签
<table> 标签定义 HTML 表格
一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th> 以及 <td> 元素。
<tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元素。
任务八中主要表格的主要问题在于

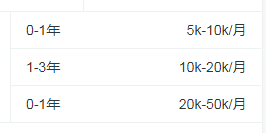
这个地方的合并单元格和如何使不同行的单元格宽度不一致,以及两端对其
合并单元格:
colspan和rowspan这两个属性用于创建特殊的表格。
colspan是“column span(跨列)”的缩写。colspan属性用在td标签中,用来指定单元格横向跨越的列数:
rowspan是“row span(跨行)”的缩写。rowspan属性用在td标签中,用来指定单元格横向跨越的行数:
<td class="c1" rowspan="3">门槛</td
表示此单元格在纵向即跨越三个行;

如何使不同行的单元格宽
因为table当中会根据td中内容的宽度自动让表格中一列当中的每个单元格宽度一致;所以在一个table中难以实现
因此可以采用两个表格将其拆分开来,让上面和下面的表格分开:

此时便能出现不同行宽度不一致的情况





评论