发表于: 2018-05-17 19:02:48
1 507
今天完成的事情:
1.完成css 任务10
明天的计划:
1.完成 css 任务11
2.继续看【js高级程序设计第五章】
遇到的问题:
收获:
【css替换元素】
1. 什么是替换元素
通过修改某个属性值呈现的内容就可以被替换的元素就成为“替换元素”。如<img src=”1.jpg”> ,通过修改 src=”2.jpg” 后,图片就被替换了。
常见的替换元素:<video>、 <iframe>、 <textarea>、 <input>、<select>
替换元素的特性:
(1) 内容可替换。
(2) 内容的外观不受页面上的css 影响。样式表现在css 作用域之外。通常需要类似 appearance 属性或者浏览器自身暴露的一些样式接口,例如 ::-ms-check{}
(3) 有自己的尺寸。
(4) 在很多css 属性上有自己的表现规则。例如vertical-align ,在这里替换元素的基线是元素的下边缘。
2. 替换元素的计算优先级规则 :css尺寸>html尺寸>固有尺寸
【js高级程序设计第五章:引用类型】
一、Object 类型
1.创建Object 实例的方式有两种
使用构造函数创建
person.age = 12;
对象字面量
};
2.访问对象属性的方法
1. person.name
2. person["name"] 加双引号
二、Array 类型 (数组)
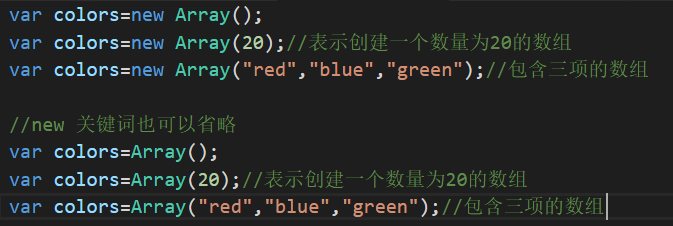
1.两种创建数组的方式
使用Array 构造函数创建

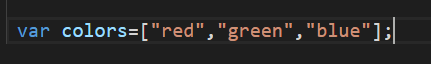
数组字面量

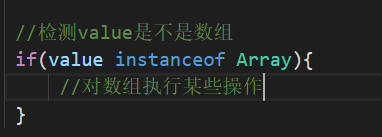
2.检测数组

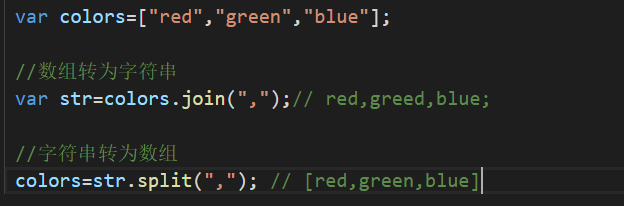
3.数组和字符串相互转换。

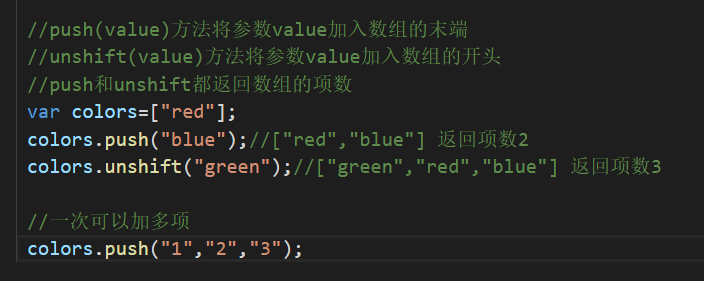
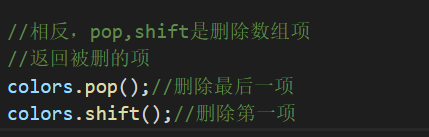
4.栈方法和队列方法 (push ,pop , unshift ,shift)


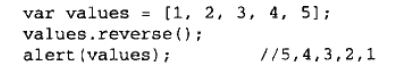
5.重排序方法。reverse sort
reverse会反转数组项的位置

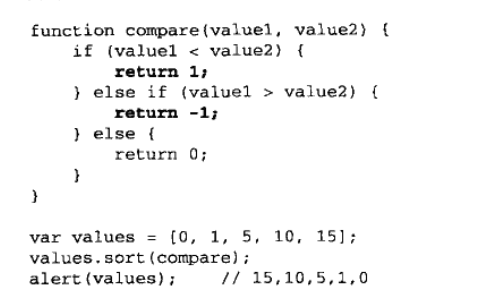
sort() 方法可以接收一个比较函数,便于我们指定哪个值在哪个值前面


6.操作方法。concat ,slice splice
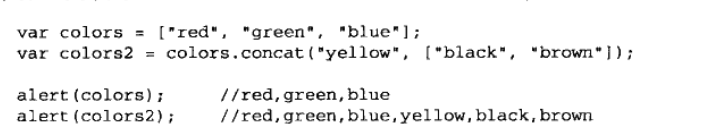
concat()方法可以基于当前数组中所有的项创建一个新数组,如果有参数,则会把参数加入到数组中成为新的数组

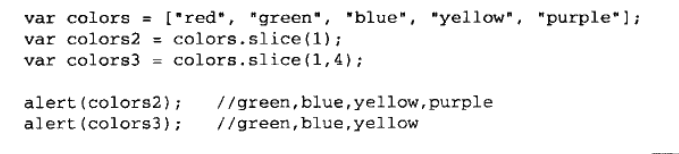
slice() 方法可以基于当前数组中的一个或多个项创建一个新的数组。

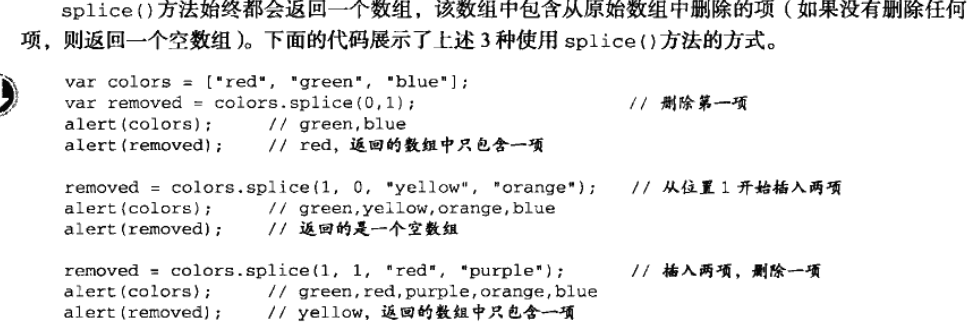
splice() 方法有多种用途 :删除,插入,替换

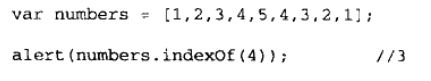
7.位置方法 indexOf lastIndexOf

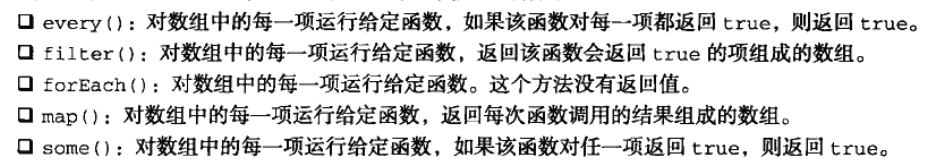
8 .迭代方法

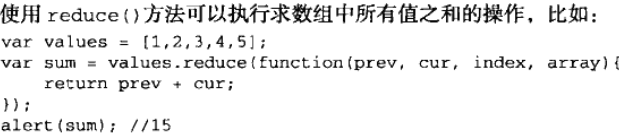
9.缩小方法 reduce reduceRight






评论