发表于: 2018-05-17 18:56:50
1 584
今天完成的事情:
1.完成任务八九,上传提交
2.开始任务十。
3.查看主流浏览器内核(查了好多资料,有些资料说法一样,这个是知乎来得。)
- Trident(IE内核):以IE为代表,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0),IE从版本11开始,初步支持WebGL技术。IE8的JavaScript引擎是Jscript,IE9开始用Chakra,;其他的均如国内的360,QQ,猎豹,遨游等等。
- Gecko(Firefox内核): Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位开源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon,Gecko 内核的浏览器还是Firefox (火狐) 用户最多,所以有时也会被称为Firefox内核。此外Gecko也是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X中使用,JavaScript引擎是SpiderMonkey,另外Firefox比较新的js引擎有TraceMonkey,JägerMonkey,IonMonkey,他们都是由spidermonkey演变而来。
- presto(Opera前内核) (已废弃): Opera12.17及更早版本曾经采用的内核,现已停止开发并废弃,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,然而代价是牺牲了网页的兼容性。Opera现已改用Google Chrome的Blink内核。
- webkit(Safari内核,Chrome内核原型,开源):它是苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。 Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来。Google Chrome、360极速浏览器以及搜狗高速浏览器高速模式也使用Webkit作为内核(在脚本理解方面,Chrome使用自己研发的V8引擎)。WebKit 内核在手机上的应用也十分广泛。WebKit内核常见的浏览器:傲游浏览器3、[1]Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器
明天计划的事情:
1.查看怎样用CSS修改表单默认样式
2.查看如何引入进度条并修改样式
3.完成任务十,目前没看到难点,如果发现难点有可能延期一天。
遇到的问题:
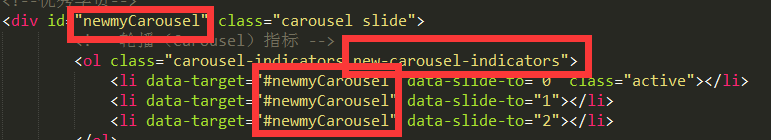
1.同一页面两个轮播图无效,检查发现是两个轮播图引用同一id,修改解决

2.任务八不同页面采用同一头部,二三页面头部没问题,有轮播图的页面一异常。

把导航列表设置z-index:1解决。
收获:
能够熟练使用bootstrap进行布局,引用样式。目前修改样式还是经常出问题,经常要到Chrome浏览器找类名。
这几天做这个任务感觉都没什进步。终于结束了这个任务。
进度:task8-9
任务总结:
任务名称:CSS=TASK8-9
成果链接:https://neverever.github.io/xiuzhenyuan/task8/task8.html
任务耗时:2018-5-13至2018-5-17,未延期
技能脑图:
官方脑图

个人脑图

任务总结:
- 任务符合预期,这个任务正式写了第一个大型网页,并引用框架。遇到最多的问题还是bootstrap引用过的的类会造成不兼容几个类名相互影响。最开始做任务能用bootstrap完成的样式和布局我就不写css代码,这就造成了页面的混乱,有时是框架内的属性造成本地css属性无效。
- 脑图对比分析
- 这个任务并没有什么太难的知识点,主要是第一次做这么大的网页很多地方写的不规范容易出问题。还有就是开始布局思路没想好,写到后面有些块会相互影响,3个页面一共写了6次。第一个页面没考虑WAP自适应,电脑查看没问题,后来做自适应的使用因为布局的问题已经没法改了,全部重写,第二个页面也写了两次,只有第三个页面因为对bootstrap很熟悉,没用长时间就写好了。





评论