发表于: 2018-05-17 07:55:15
2 733
一、今天完成的事情:
1. 完成任务五:护工个人主页——一个最常见的移动端页面,
2. 练习flex布局,用到justify-content、align-items、flex-grow等属性;
3. 练习position布局,用到position:fixed固定定位;
4. 通过更复杂的页面布局,进一步理解盒模型。
二、明天计划的事情:
1. 着手布局任务六:护工列表页——一个最常见的移动端页面,需要使用bootstrap。希望两天内完成
2. 学习bootstrap相关知识,
三、遇到的问题:
问题一:

头像图片要嵌套在div里,让div作为弹性盒子的子级(伸缩项);如果图片直接作为弹性盒子的子级,图片会随着屏幕变化而改变大小,但本任务不需要图片自适应。
问题一:
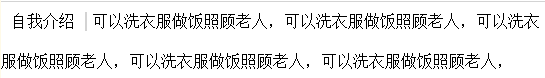
元素内包含左右两个子元素“自我介绍”和“可以洗衣服做饭照顾老人...”,右边文字过多时会换行,跑到左边的下面,如图:
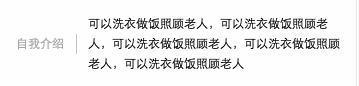
但任务要求右边元素每行文字左对齐并实现自适应,如图:

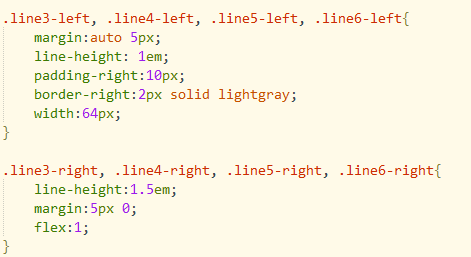
解决方法:flex布局


注意两个关键点:
(1)左边子元素width:64px;必须先给左边固定宽度。
(2)右边子元素flex:1;使右边占比为1,不挤压左边空间,并且自适应。
问题二:
父元素加上display:flex后,会出现如下效果:伸缩项边框顶盒子上部,无法包裹垂直居中的文字。
子元素如果用div标签,也会出现这种情况;换成span标签正常显示。

解决方法:设置上下margin,把边框撑下来包裹住文字。
四、收获:
1. 一些盒模型知识点
background-size:100% 不能用复合写法,无效;
background-size 必须把宽和高两个100%都写上,即background-size:100% 100%; 如只写一个,则高会默认auto,即宽度响应式充满盒子,高度以宽度为基准等比例伸缩。
background-size:100% 100%; 和 background-size:cover; 两种写法都能实现背景图自适应充满整个盒子,各有优劣:
background-size:100% 100%; 宽高不保持等比例,背景图会变形;
background-size:cover; 宽高保持等比例,背景图会显示不完整。
参考文章:background-size中,100%和cover的区别(https://blog.csdn.net/wzj2584454/article/details/78100233)
2. 新学习到position布局、flex布局的更多属性
参考文章:CSS Position 定位属性(https://www.cnblogs.com/keyi/p/5817748.html)





评论