发表于: 2018-05-16 21:58:00
1 589
今天完成的事情:
今天讲了,小课堂
我把重要的知识点总结一下
1、什么是绝对长度单位?什么是相对长度单位?
绝对长度单位:in(inch英寸)、cm(厘米)、mm(毫米)、pt(磅)、pc(pica)。in、cm、mm和实际中的常用单位完全相同。pt是标准印刷上常用的单位,72pt的长度为1英寸。pc也是印刷上用的单位,1pc的长度为12磅。绝对长度单位,虽然理解起来很容易,但是在网页的设计中很少用到。所以我们就忽略它们吧。
相对长度单位:是网页设计中使用最多的长度单位,包括px、em、rem等。
2、什么是屏幕尺寸、屏幕分辨率、屏幕像素密度?
屏幕尺寸:
指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米。常见的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等。
屏幕分辨率:
指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素*横向像素来表示一个手机的分辨率,如1960*1080。(这里的1像素值得是物理设备的1个像素点)
屏幕像素密度:
屏幕上每英寸可以显示的像素点的数量,单位是ppi,即“pixels per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
最明显的就是iPhone 3GS和iPhone 4的区别。屏幕尺寸一样,屏幕分辨率相差一倍,屏幕像素密度也相差一倍。
计算像素密度的公式:
勾股定理算出对角线的分辨率:√(1920²+1080²)≈2203px
对角线分辨率除以屏幕尺寸:2203/5≈440dpi。

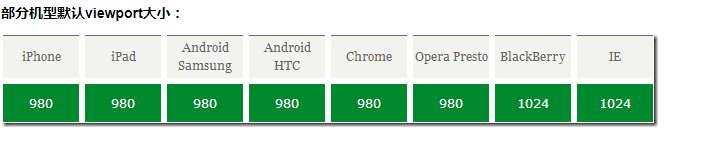
这个通常是我们用viewport的的值

明天计划的事情:
去深度理解以前的知识点
遇到的问题:
刚开始就没有深度去了解自己讲的内容只不过了解了一点。
收获:
提交了任务六,把小课堂整理了一遍。





评论