发表于: 2018-05-16 21:34:58
1 605
今天完成的事情:任务八前两个页面已经写完
明天计划的事情:完成任务八
遇到的问题:
收获:
学习一个采用position和float方法进行一个等高布局,内容自适应
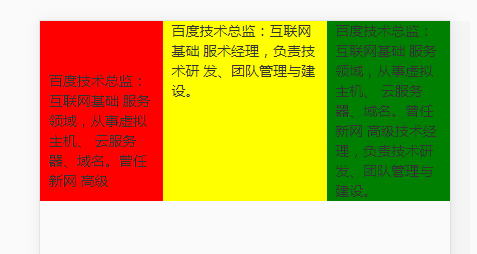
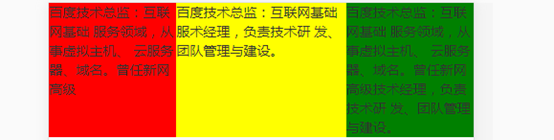
效果图是:

Html代码:
主要的问题是三个子元素的高度不确定其实是于各列的内容不一致导致的。
解决的方法是:对内容与背景实行分离
解决等高问题的第一步就是把它拆分为两个较小的,可以单独解决的部分。这样,我们原来是一列对应一个DIV,现在是一列对应一个DIV,一个用来装载内容,一个用来显示背景。
利用浮动嵌套解决最高列的高度的问题。
过把所有的列放在一个容器中,容器的高度就是最高列的高度。这是个非常有用的结构。
<div class="container1">
<div class="col1">百度技术总监:互联网基础 服务领域,从事虚拟主机、 云服务器、域名。曾任新网 高级</div>
<div class="col2">百度技术总监:互联网基础 服术经理,负责技术研 发、团队管理与建设。</div>
<div class="col3">百度技术总监:互联网基础 服务领域,从事虚拟主机、 云服务器、域名。曾任新网 高级技术经理,负责技术研 发、团队管理与建设。</div>
</div>
.container1 {
float:left;
width:100%;
}
.col1 {
float:left;
width:30%;
background:red;
}
.col2 {
float:left;
width:40%;
background:yellow;
}
.col3 {
float:left;
width:30%;
background:green;
}
为了使用这种结构在所有游览器都正常工作,我们必须让外层容器往左或右浮动,并且其子元素包含每一栏内容的DIV也跟着浮动,哪一个方向都无所谓。浮动会使用它们往上对齐于外围容器的上补白,并且浮动的容器会自动调整自身的高度与宽度以实现对浮动子元素的包含。但是如果容器被定义了高度与宽度,则它不会随子元素的大小而自动调整自身显示区域来适应子元素的显示。
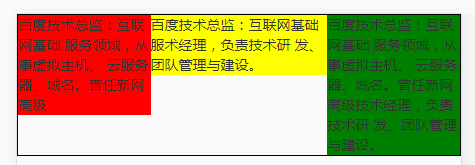
此时对应效果如下所示:

增加用来显示背景的容器
下一步是增加额外的容器,让它们彼此嵌套,并让所有外围的容器数(新增的加上原来的那一个)等于列的总数:3。这三个容器用来显示各列的背景。请注意,我们去掉了原来各列的背景,把它们移至这些容器上。
.container3 {
float:left;
/*width:100%;*/
background:green;
}
.container2 {
float:left;
/*width:100%;*/
background:yellow;
}
.container1 {
float:left;
width:100%;
background:red;
}
.col1 {
float:left;
width:30%;
}
.col2 {
float:left;
width:40%;
}
.col3 {
float:left;
width:30%;
}
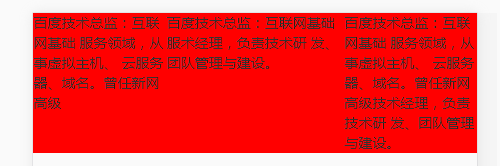
此时效果:

用相对定位来移动容器
现在是所有容器都完美地累在一起,只显示一种背景颜色,我们必须让其他背景也显示出来。为此我们就得利用相对定位来让这些容器像阶梯一样放置。或者使用负边距
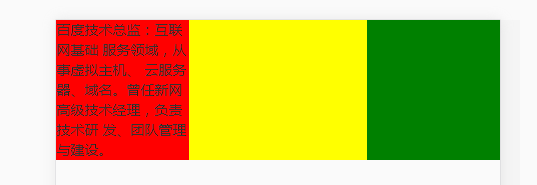
原理图:
 首先让container2向右移到30%,由于container2装着container1,而container1上装着那三个列,这样一来,最右边的列就被移出游览器的右边了。而最外围最底层的容器container3则露出来了,露了左边的30%。然后我们再移动最上层的容器container1,向右边移动40%,于是原来盖住的第二层容器也露出来了,露出其左边的
首先让container2向右移到30%,由于container2装着container1,而container1上装着那三个列,这样一来,最右边的列就被移出游览器的右边了。而最外围最底层的容器container3则露出来了,露了左边的30%。然后我们再移动最上层的容器container1,向右边移动40%,于是原来盖住的第二层容器也露出来了,露出其左边的
40%,而container1则只剩下100%-30%-40%=30%;上方的列也只剩下最右边的列,却表现为位于最左边。这样,背景也显示正常

.container3 {
float:left;
background:green;
}
.container2 {
float:left;
background:yellow;
position:relative;
right:30%;
}
.container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
.col1 {
float:left;
width:30%;
}
.col2 {
float:left;
width:40%;
}
.col3 {
float:left;
width:30%;
}
把各列的内容移回原来的位置上
由于最上层的那三列都是被整体往右往到(页面的)70%,我们再把它们都往左移回70%就是!最后,由于我们前两个背景容器都是被向右移动,移出了游览器,它们都与游览器的右边连在一起,我们可以设置最底层的背景容器的overflow来隐藏那些被移出的部分。

总结:
背景和内容是分开的
背景是层叠铺满整个容器的,对容器利用相对位移将背景显现出来;再将内容部分采用相反的位移拉回原来的位置,
等高布局其他方法:
负margin
因为背景是在padding区域显示的,设置一个大数值的padding-bottom,再设置相同数值的负的margin-bottom,使背景色铺满元素区域,又符合元素的盒模型的计算公式,实现视觉上的等高效果
table
table元素中的table-cell元素默认就是等高的
absolute
设置子元素的top:0;bottom:0;使得所有子元素的高度都和父元素的高度相同,实现等高效果
flex
flex中的伸缩项目默认都拉伸为父元素的高度,也实现了等高效果





评论