发表于: 2018-05-16 20:59:19
1 438
今天完成的事情:
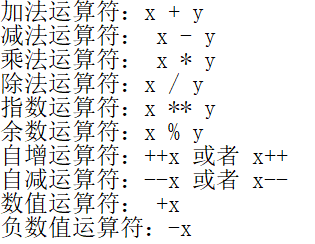
一天一个问题,一周下来也解决了7个问题,打好基础。看了js的运算符,比较基础,网页看了1然后手打了一遍

明天计划的事情:
尽量开始动手写任务,能写一点是一点,多看看坑乎,解决一下问题,不要踩别师兄们踩过的坑。
遇到的问题: js如何获取Dom节点以及操作Dom节点?
答案:
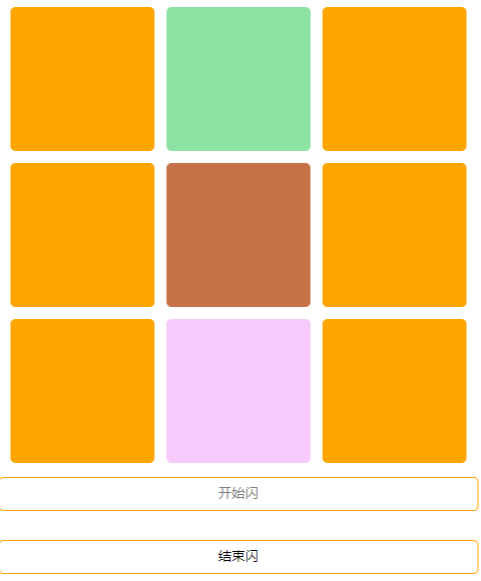
1.代码第一行获取了class名为"square"的节点,因为名为一共有9个的class名都为square,所以代码第一行获取了9个dom节点.
2.由于把获取的dom节点赋值给变量square...所以我们在square上操作就相当于在dom节点进行操作。
3.dom节点的下标是由0开始的,即square[0]对应第一个正方格,square[8]对应最后一个正方格,
4.所以可以计算出上面改变颜色的正方格的下边,分别是【1】,【4】,【7】;
5.然后我们把对应节点的正方格的背景颜色进行改变,就会反映在我们的视图上。

收获:
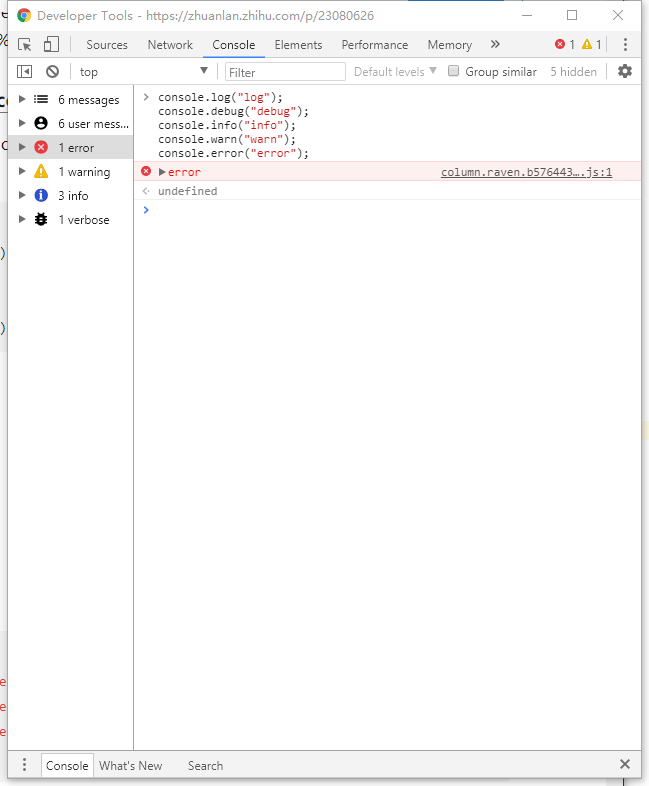
今天看了一下console.log
主要是方便你调式javascript用的。你可以看到你在页面中输出的内容。
相比alert他的优点是:
他能看到结构话的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入:console,然后就可看到:
Console {memory: MemoryInfo, debug: function, error: function, info: function, log: function…}
它有网页的各种提示。

这四个方法的使用方法跟 console.log() 一模一样,差别在于输出的颜色与图标不同。什么不懂就打印出来看看,这样容易。明天继续加油!





评论