发表于: 2018-05-16 20:56:03
1 571
今天做的事情:任务6
明天计划的事情: 任务7
遇到的问题:
任务五bug ,
列表左右文字由于大小不同,未对齐,解决方法:为右边文字增加上内边距
按钮点击时出现方形方框,解决方法:
button {
outline: none; /* 去除按钮点击边框*/
}
雪碧图位置严重偏离问题:
解决方法 : 未设置背景图片size ,需要等比缩放
问题:li前面出现不需要的小黑点,
解决方法:list-style-type:none
遇到的问题:边框无法从中间向两边渐变:
解决方法:未找到
问题:表单头添加边框后,超出行宽2px,挤出第二行 ,

解决办法:
默认情况是box-sizing: content-box,在默认情况下定义的width:100%是内容区的宽度,不包括边框的,所以此时设置了边框就会导致总宽度超出100%而换行。
在设置了CSS属性box-sizing: border-box 后,width属性定义的宽度就会把border的宽度包含在内,不会导致换行的情况。
注:IE7及以下版本不支持该属性。
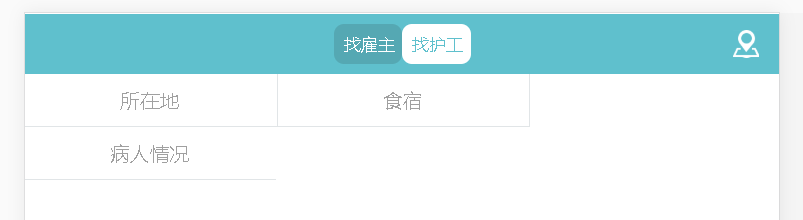
问题 :图标不显示如图

解决办法:
- 设置list-style-position:inside时,列表图标显示出来了。为了找出不显示的原因,不断的尝试删除各种css属性来,结果却始终没有找出来一个确定的答案,不过肯定的是,ul li属性width:100%、padding:0;会对列表图标不显示造成一定的影响,请注意这两个属性。
问题 :
magin为0 按钮之间有间距
解决方法:设置按钮容器 flex
任务总结:
掌握了雪碧图的应用,
掌握了腾讯前端雪碧图工具 Go!Png 一键制作雪碧图
掌握了css 画圆圈,画三角形
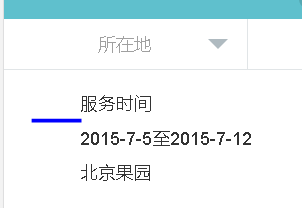
掌握了css模拟下拉框





评论