发表于: 2018-05-16 17:23:58
1 624
今天完成的事情:
1、完成任务七的点击audio播放问题。
2、给各个页面添加跳转页面,用手机浏览页面,调试细节。
明天计划的事情:
1、任务七深度思考。
2、任务七的任务总结。
3、准备任务八。
遇到的困难:
1、audio的问题。
后来利用js终于可以了。
2、用谷歌浏览器打开页面音频播放不了。
用360浏览器可以,把文件发其它电脑,用谷歌浏览器打开也有声音。整了半天,重启也没用,重新安装浏览器也不行。后来清除了下浏览器缓存就行了·····
收获:
1、权重。
这个任务因为用到bootstrap,涉及到覆盖式样的问题,这里就要用到权重!
①css优先级
·内嵌>内联=外联(内联和外联依靠顺序来判断)
·选择器关系:id>元素>类选择器>
·属性选择器>类选择器
②依据CSS权重值(4种)来判断优先级,列如可以数字来计算,数字越大越优先。
·名称选择器:a b c d
·内嵌:1000
·id选择器:100
·类选择器: 10
·属性、伪类: 10
·伪元素 、元素: 1
·没有提到的所有值全部为0
·注意:让所有权重值失效的命令:!Important
③注意事项:
·权重决定了哪一条规则会被浏览器应用在元素上。
·权重的不同,是你所期望的效果,没有通过css规则在元素上生效的主要原因。
·权重的级别划分时包含了所有的css选择器
·如果两个选择器作用在同一元素上,则权重高者生效。
·权重的级别根据选择器被划分为四个分类:行内样式,id,类与属性,以及元素。
·你可以通过CSS权重之争进一步了解CSS权重。
·你也可以通过CSS Specificity for Poker Players进一步了解CSS权重。
·如果两个选择器权重值相同,则最后定义的规则被计算到权重中(后面定度的CSS规则权重要更大,会取代前面的CSS规则)
·如果两个选择器权重值不同,则权重大的规则被计算到权重中
·如果一条规则包含了更高权重的选择器,那么这个规则权重更高
·最后定义的规则会覆盖所有跟前面冲突的规则
·内联样式表含有比别的规则更高的权重
·Id选择器的权重比属性选择器更高
·你可以使用id来增大权重
·类选择器比任意数量的元素选择器都高
·通配符选择器跟继承来的样式,他们的权重以 0,0,0,0来计算
·你可以用css权重计算器来计算权重。
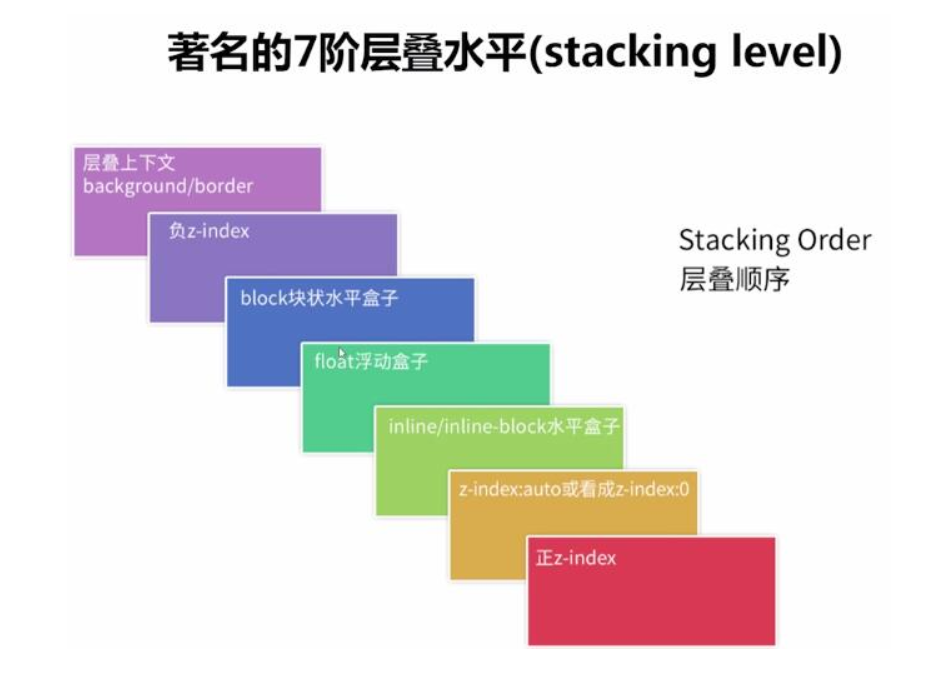
2、Z-index。

下面这两个是层叠领域的黄金准则。当元素发生层叠的时候,其覆盖关系遵循下面2个准则:
①谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
②后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
在CSS和HTML领域,只要元素发生了重叠,都离不开上面这两个黄金准则。
层叠上下文元素有如下特性:
· 层叠上下文的层叠水平要比普通元素高(原因后面会说明);
· 层叠上下文可以阻断元素的混合模式(见此文第二部分说明);
· 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文。
· 每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素。
· 每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。
进度:task7
任务开始时间:2018.5.14
预计结束时间:2018.5.15
是否有延期风险:16号完成
禅道:http://task.jnshu.com/zentao/project-task-684.html





评论