发表于: 2018-05-16 12:50:35
3 494
今天完成的事情
1、完善了任务10页面
2、总结了深度思考问题
明天计划的事情:
1、开始任务11
遇到的问题:
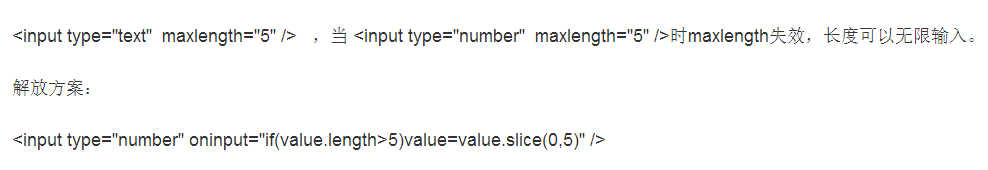
输入框限制了是数字type=“number”也限制了大小max=“99999”后并没能限制输入长度,查询后用了以下方法,暂时不动只复制了代码,师兄说学了js就看懂了,所以暂时保留问题吧

收获:
单选框:
一个type属性为“radio”的input元素就是一个单选框,name属性相同的单选框被视为一组,这一组选项中只能有一项被选中。
input的checked属性用来指定单选框(或复选框)初始状态是否处于选中状态
数字输入框
一个type属性为“number”的input元素就是一个只能输入数值的文本框,这种类型的元素额外支持min,max,step等属性
深度思考问题
一.如何改变默认radio和select的样式?
改变默认radio样式:
(很多时候,无论是为了表单元素统一,还是为了用户体验良好,我们都会选择 label 元素和 input[type="radio"] 一起使用。当<label>元素与单选按钮关联之后,也可以起到触发开关的作用)
1、在所有单选项内生成伪元素,将伪元素样式设置为点击前的样式
2、设置伪元素点击后的样式
3、把原来的单选按钮隐藏
改变select的样式
方法1
使用bootstrap制作下拉菜单
方法2
select除了右边小三角以外其他属性都可以用css直接改变,修改箭头样式可以先将默认的select选择框样式清除
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
然后引入背景图片插入希望显示的箭头图标。
二.自适应小屏幕设备时,该如何布局?
有自适应小屏幕需求时,网页尽量遵守以下原则:
1、允许网页宽度自动调整,在网页代码头部加入viewport元标签:
<meta name ="viewport" content="width=device-width,initial- scale=1" maximum-scale=1,user-scalable=no>
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
2、尽量少使用绝对宽度,高度,而使用百分比单位;
3、字体、图片等大小使用相对大小单位而不是用px;
4、善用弹性盒,浮动框,栅格系统来布局页面;
5、尽量少用绝对定位。





评论