发表于: 2018-05-15 23:32:13
1 528
今天完成的事:
1、今天总算写完第一个页面了,还是下午的时候才写完。目前进入第二个页面,大概30%。
2、学习了bootstrap的navigation,还有,并且用它重新写了导航条。由于不熟练,花了很长时间,代码有些杂乱。
明天的计划:
1、写完第二个页面,有经验了,应该比较快,然后开始第三个页面。
遇到的困难:
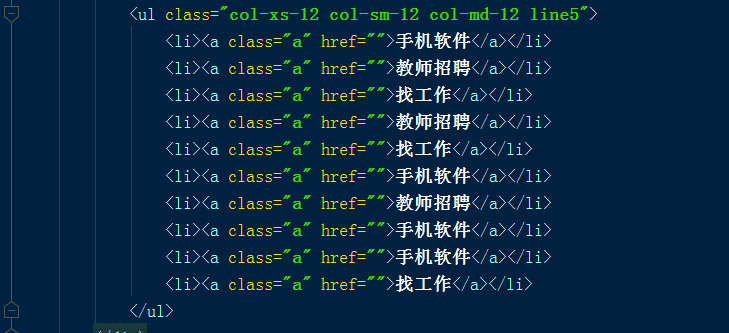
1、在布置footer的时候 ,下图,我很纠结,10个li,row是12份,怎么分?于是...完美不行。然后想了半天。最后根据师兄的建议,决定55开,分4个ul,每个ul带3个li...解决了。
,下图,我很纠结,10个li,row是12份,怎么分?于是...完美不行。然后想了半天。最后根据师兄的建议,决定55开,分4个ul,每个ul带3个li...解决了。
2、用导航栏做自适应。还有当屏幕lg的取消高亮,露出border-bottom;屏幕为md~sm范围的时候要缩成菜单形式,下拉框的话取消border-bottom,触发高亮。中间调试了挺久,总算是解决了。
收获:
1、重新看了一遍bootstrap的栅格,还有媒体查询,并结合新知识navigation一起用,越来越感觉bootstrap的强大...
2、在多次写水平的li列表的时候,我发现了一般3种做法,
一种思路是用flex,个人感觉是最方便的,而且最喜欢,不过兼容性可能不是很强;
然后考虑到还可以用float和display:inline-block,这两种我用的比较少。特地查了一下。
它们的区别:
inline:水平一行排列,即使元素的高度不一样,也会以元素高度最大的作为行高.
float:float脱离文档流,环绕排列,遇到空白就喜欢挤进去,默认顶部对齐.
3、开始看一些JS的东西,了解了JS的组成:ECMAScript、Dom、Bom,算是预热吧。
算是收获到一个小经验了。总感觉PC端的页面,好多东西做的我蹩手蹩脚...
进度:CSS-任务8
开始时间:2018.05.12





评论