发表于: 2018-05-15 23:20:41
1 599
今天完成的事情
- # 完成任务5,还原设计图,
- # 查看css代码规范,按照规范调整了任务5的css代码
明天计划的事情
- # 了解任务6的任务目标,思考归纳任务思路;
- # 学习使用Xshell对Git进行版本管理;
遇到的问题
已解决
#1 在header部分中,采用flex布局,对其中items实现水平居中和垂直居中,代码如下:- display:flex{justify-content:center;align-items:center}

- 此时发现”<“需要被特殊对待,需要放置在页面左边。我首先想到的是”float :left;“但发现没有任何效果。
- 查阅相关文档可知:元素设置flex之后,子元素的float、clear、vertical-align属性将会失效,所以换成了绝对定位的方法加以实现。
#2 在给footer设置position:fixed {bottom:0}之后,footer固定在了屏幕最下方,但footer部分并没 有挡住main部分。

此时我给footer部分设置了background属性为白色,即可满足要求。

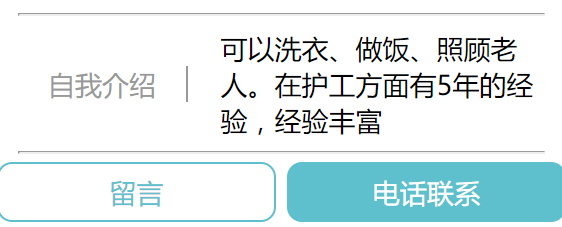
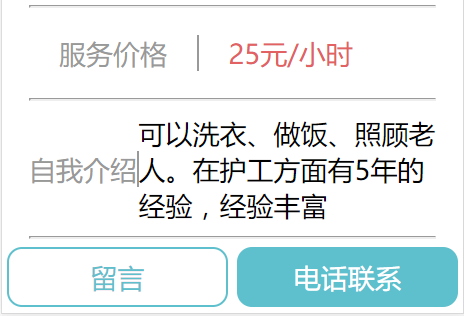
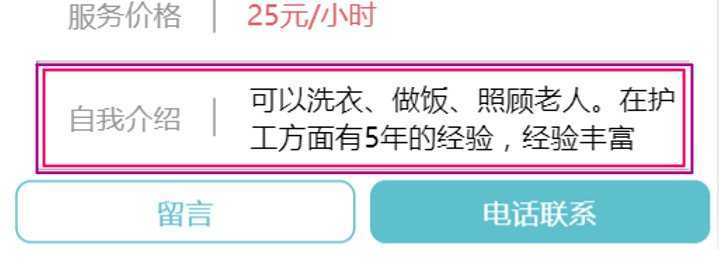
#3 为了实现如下的效果,走了不少弯路,效果要求如图:

思路一:左右文字可以定义为两组span,由于span是行内元素,所以两组文字在同一行显示,其中左侧文字添加css样式(white-space: nowrap)禁止换行。整体为flex布局,当页面宽度变化时,这两组span会受到挤压变形。这样达不到任务效果,果断放弃。

思路二:在整体为flex布局下,为了保持左侧文字不受到挤压,将左侧文字脱离整体的文档流,给定右侧文字一个固定的左边距,即可到达目标。由于在flex布局下float元素失效,所以采用绝对定位来使左侧文字脱离文档流。

未解决
#
收获
- # css代码规范:

- # fixed定位:
- 概念:生成绝对定位元素,相对于浏览器窗口进行定位;
- 使用方法:元素的位置通过top、bottom、left、right进行定位。
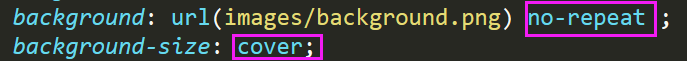
#background图片的设置方法(满铺不重复不变形)






评论