发表于: 2018-05-15 23:17:06
1 620
今天完成的事情:
1.完成任务八【主页】【推荐】两个页面。
明天的计划:
1.完成 任务八和任务九。
遇到的问题:
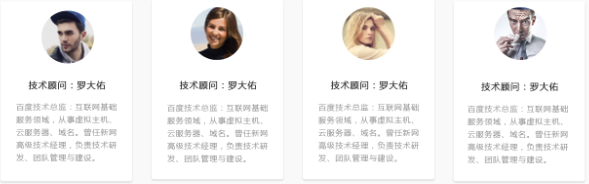
1.boostrap 的栅格系统以12格为基础,遇到五等分的时候不知道怎么分栅格。

解决:
参考官网的做法,自己命名一个栅格。
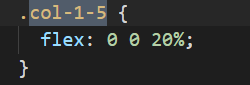
五等分就写为 col-1-5
因为我使用的是 boostrap4, 栅格系统使用的是 flex 布局。
所以代码可以写为

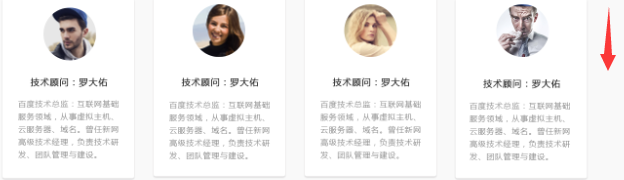
2. 布局两端贴边

中间只有三个间距,这里思考了很久。
受到上个问题的启发,可以把容器变大,让它溢出去,多出一个间距。这样就容易四等分了。

收获:
1.加强了对bootstrap栅格的用法。同时也感受到了 boostrap 栅格的局限。





评论