发表于: 2018-05-15 23:16:43
1 608
今天完成的事情:css模拟下拉框,HTML 创建按钮实现跳转链接,disabled selected hidden
明天计划的事情:自己查找Http的相关概念,协议,端口,路径,参数,Header,Cookie,Request,Response,错误代码,了解Json格式
遇到的问题:
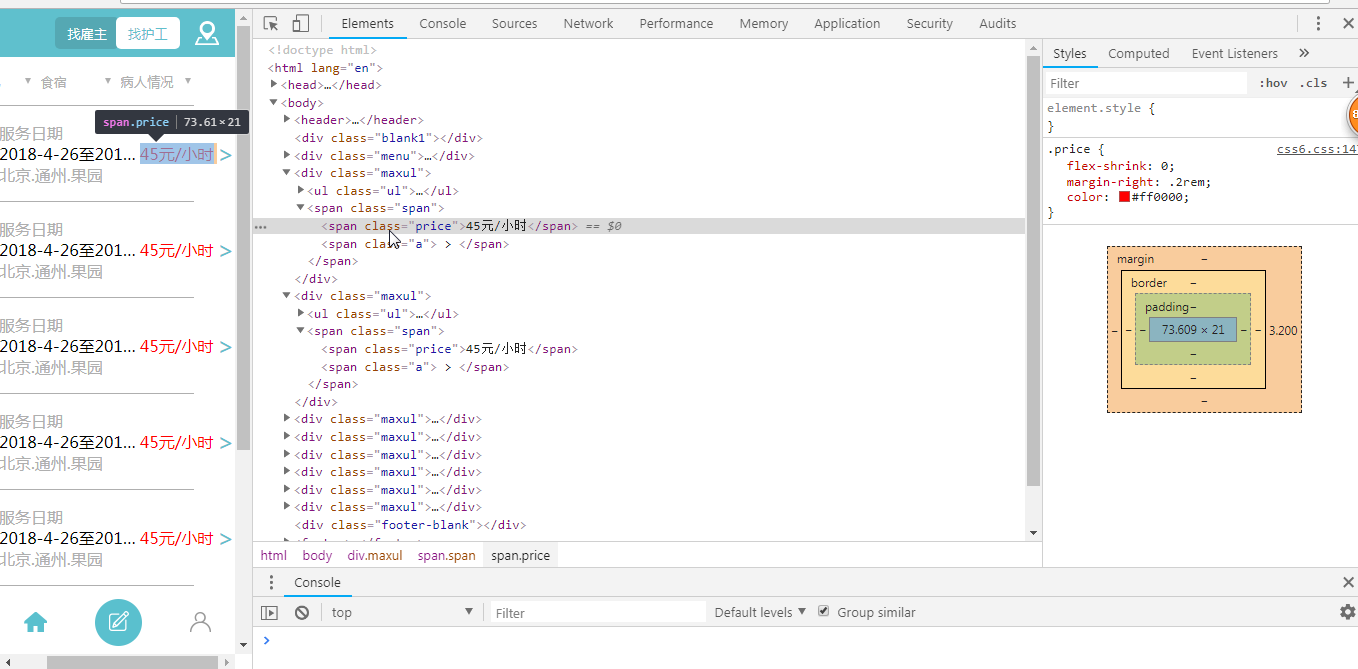
在一个宽度设置为100%的盒子中,防止一个禁止缩小的元素,页面缩小时出现横向滚动轴

解决办法:暂时没找到很好的的解决办法,把禁止缩小属性去掉,就不会出现滚动轴,但是失去了我想要的右侧文字不变的效果。
收获:
一、css模拟下拉框
设置下拉列表框的默认值:使用关键字selected,如果希望设置默认值,在option 的标签里加入:selected = "selected"即在展示时,为默认值。
2.select做下拉框,框内提示
在用select做下拉框的时候,往往在select标签左边的框里写一些提示,如“请选择年份等”,
3.select默认文字,不出现在下拉选项中
<option value="" disabled selected hidden>choose</option>
disabled selected hidden均为简写形式
二、disabled selected hidden
1.HTML select 标签的 disabled 属性
disabled 属性规定禁用下拉列表。被禁用的下拉列表既不可用,也不可点击。
2.HTML select 标签的 selected 属性
selected 属性规定在页面加载时预先选定该选项。
被预选的选项会显示在下拉列表最前面的位置。
3.HTML hidden 属性
定义和用法
hidden 属性是布尔属性。
如果设置该属性,它规定元素仍未或不再相关。
浏览器不应显示已规定 hidden 属性的元素。
hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。
三、HTML 创建按钮实现跳转链接
1.使用链接,样式设置成按钮
<a href="http://google.com" class="button">Continue</a>
2.链接+button
<a href="http://www.stackoverflow.com/">
<button>Click me</button>
</a>
任务进度:css-12
任务开始时间:2018年5月15日
禅道:http://task.ptteng.com/zentao/project-task.html





评论