发表于: 2018-05-15 21:50:31
3 490
今天完成的事情:任务八页面一
明天计划的事情:任务八页面二
遇到的问题:
栅格布局时会出现高度不一的现象,想让高度统一,且自适应,除了flex布局和负margin法外还有哪些方法能实现
收获:
Hover前面的冒号不能有空格
目的效果:

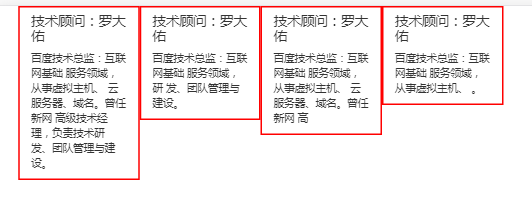
实际效果:

原因:hover冒号前有空格
.col-md-3 :hover{
border: 1px solid red;
}
新选择器:
[class*="col-"]
选择所有类名中含有"col-"的元素
与此类似的还有:
[class^="col-"]
选择所有类名中以"col-"开头的元素
[class$="-col"]
选择所有类名中以"-col"结尾的元素
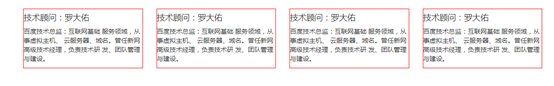
采用栅格系统因为不设高度经常出现同一行中高度不一致现象;没有边框和背景色时倒无所谓,添加边框和背景色显现出高度不一致很难看;
<div class="container">
<div class="row">
<div class="col-md-2 c1">
<h4>技术顾问:罗大佑</h4>
<p>百度技术总监:互联网基础 服务领域,从事虚拟主机、 云服务器、域名。曾任新网 高级技术经理,负责技术研 发、团队管理与建设。
</p>
</div>
<div class="col-md-2">
<h4>技术顾问:罗大佑</h4>
<p>百度技术总监:互联网基础 服务领域,研 发、团队管理与建设。
</p>
</div>
<div class="col-md-2">
<h4>技术顾问:罗大佑</h4>
<p>百度技术总监:互联网基础 服务领域,从事虚拟主机、 云服务器、域名。曾任新网 高
</p>
</div>
<div class="col-md-2 c4 ">
<h4>技术顾问:罗大佑</h4>
<p>百度技术总监:互联网基础 服务领域,从事虚拟主机、 。
</p>
</div>
</div>
</div>
Eg:

方法一:
给行row进行flex布局:
.row {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
border: 2px solid blue;
}
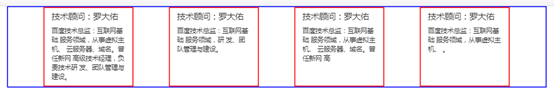
此时高度统一了,但是发现另外一个问题
采用justify-content: space-between;是没有出现两端布局的情形,而是第一个和第四个div与父元素仍有边距,且和子元素边距相等;
方法二:
· 通过div底部的margin和padding实现,缺点:下边框无法完整显示,建议在无边框情况下使用
· .row{
· overflow: hidden;
· }
·
· [class*="col-"]{
· margin-bottom: -99999px;
· padding-bottom: 99999px;
· }
·

使用栅格系统时:如果有两行内容推荐采用两个row来进行分别包括;不然会出些问题;
Eg:

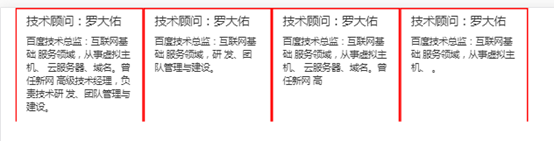
用两个row来包裹则不会出现这种现象:

推测可能是两个容器之间互不干扰
如何使用栅格布局做出如下效果:

栅格的特点是每列的border重叠;而且有15px的padding;利用这一特点可以在内部加一个大盒子设置其border,因为外面有15px的padding,border之间不会相互重合;
合作企业这一栏:

这个效果是我是采用不同高度的图片来做的,直接采用栅格时会出现:

方法一:
给每列固定一个高度
Eg:overflow:hidden;是为了让边框完整显现出来;不认会被图片遮挡住
.company {
height: 180px;
width: 20%;
border: 1px solid red;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}

方法二:给行row设定display:flex;
.row {
display: flex;
}
此时没有垂直居中
在给每列设定:
.company {
width: 20%;
border: 1px solid red;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}

目前只测试这两种方法,且都建立在flex布局中;想知道还有哪些方法能解决这种现象
- Box-shadowbox-shadow:阴影水平偏移值(可取正负值); 阴影垂直偏移值(可取正负值);阴影模糊值;阴影颜色
- 水平正值向右平移,负值向左;
- 垂直正值向下平移,负值向上;





评论