发表于: 2018-05-15 21:31:39
1 500
今天完成的事情:
修改完成任务8.9
整理任务8.9的收获
明天计划的事情:
开始任务10的学习
遇到的问题:
折叠导航栏一开始想用的bootstrap的,但是觉得不太好,网上找了资料,利用checkbox和label,display:none实现,就是屏幕缩小时,图标出现,列表消失,图标关联checkbox,点击图标列表出现,再点击消失。
职业列表那里用的table,table第一行布局决定下面布局,所以第一行设置一行高度为0的3列,40%,10%,50%,通过合并单元格实现不同宽度。
收获:
完成了任务8.9

总结了一下8.9任务制作过程中所遇到问题,以及收获。
使用bootstrap布局很方便,做自适应也很方便,直接套用。设定xs(<768px屏幕) sm(786px≤屏幕<992px) md(992px≤屏幕<1200px) lg(屏幕≥1200px)
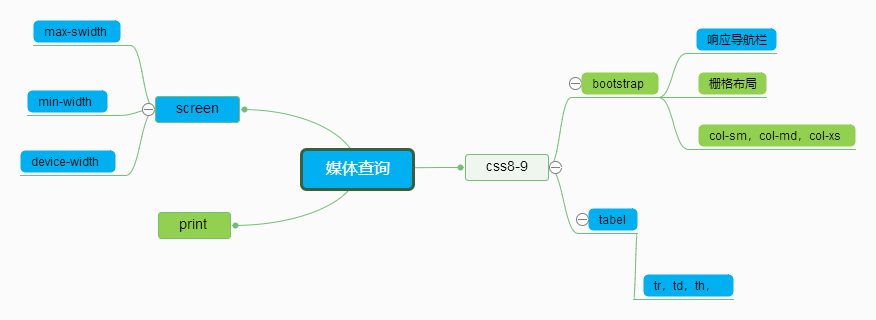
媒体查询 @media
比如@media screen and (max-width:768px) and (min-width:992px){类名标签}
在这个里面打的属性,只会在你媒体查询规定的屏幕尺寸内才会生效。同时要注意max和min都是包括你打的尺寸也就是≥≤的效果。
利用checkbox和label,display:none实现,就是屏幕缩小时,图标出现,列表消失,图标关联checkbox,点击图标列表出现,再点击消失。
职业列表那里用的table,table第一行布局决定下面布局,所以第一行设置一行高度为0的3列,40%,10%,50%,通过合并单元格实现不同宽度。





评论