发表于: 2018-05-15 19:35:26
3 551
今天完成的事情:基本完成任务。
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
.格子
{
width: 30%;
padding: 0 0 30%;
background-color: gold;
background-size: cover;
float: left;
margin: 1%;
border-radius: 5%;
}
.换行
{
clear: both;
}
</style>
<title>作业</title>
</head>
<body>
<div class="格子"></div><div class="格子"></div><div class="格子"></div><div class="换行"></div>
<div class="格子"></div><div class="格子"></div><div class="格子"></div><div class="换行"></div>
<div class="格子"></div><div class="格子"></div><div class="格子"></div><div class="换行"></div>
</body>
</html>
存在问题:不确定做出来的尺寸时候与要求一致,明天仔细对比。
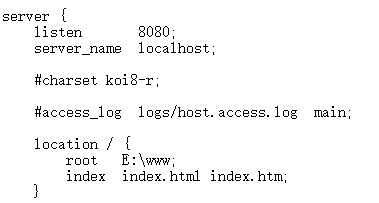
明天计划的事情:继续配置nginx,并学会使用github,在手机上访问页面。
遇到的问题:安装nginx成功,但是配置总是失败,还是不明白问题出在哪里。

古尘师兄和杨亚洲师兄的帖子都看了,仍未解决问题。明天继续尝试。
收获:理解了padding标签和border标签的意义,大致理解盒子模型,知道了屏幕自适应是怎么回事。





评论