发表于: 2018-05-15 12:19:30
1 533
今天完成的事情:
1今天主要是完成任务14的修改和完善。
2了解了一下小课堂的制作流程以及提交格式。
3初步了解了一些js的知识。
先是导航栏上面的导航超高

因为之前是想用hove状态启动下来菜单故意设超出来的忘记修改了
修改后

下面的推荐内容也要做两次两次自适应。
修改后

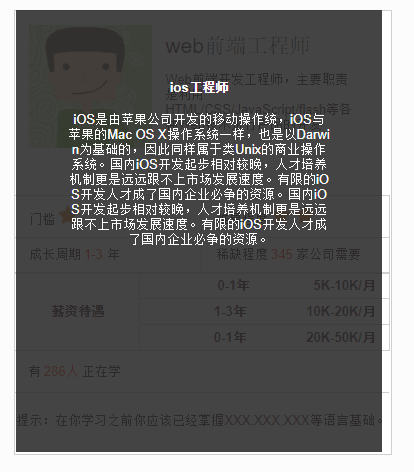
第二个页面的职业信息里面的表格没有百分百覆盖

然后我改变了一下表格的宽度。
修改后

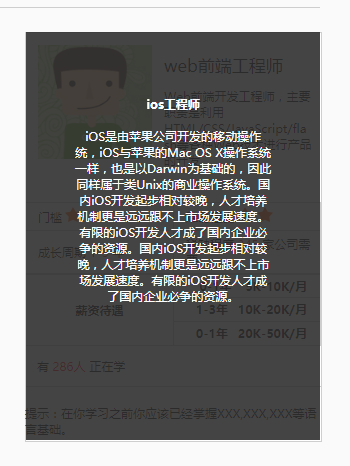
这是做分栏的hover效果;

职业信息的hover状态没有覆盖整个表格

修改后去掉了后面的宽度百分比

明天的计划:
1提交任务14,15。
2尝试做js的任务部分。
遇到的问题:
主要是小课堂部分,在wiki上查找了小课堂课件的自作流程,然后进了公共的github但是也没有找到ppt的制作教程只是看到了之前师兄们做的一些ppt。
然后就是js部分,js感觉看的似懂非懂,很多教程长篇大论的讲什么函数计算什么的,但实在是感受不到在页面中具体有哪些作用。
任务14,15总结:
做完了任务14,15,还是相当有一些挑战的,比较困难的地方我感觉就是用纯css完成页面的自适应,
这里我用了两种办法自适应,一种是flex,一种是控制行内元素的宽度。
flex自适应:
用到媒体查询 就是在大屏幕下是用justify-content: space-between; 将他们放在同一行显示。
当屏幕宽度小于768px时 就用flex-direction: column; 让他们垂直向下排列。
控制宽度自适应:
同样也是用到媒体查询,假设同一行内有三个元素,每一个元素的宽度是百分之30 ,他们的宽度总和就是百分之90,小于百分之百
就表示能在同一行内显示。当宽度小于990px时 每个元素的宽度是百分之48,总和宽度就是百分之144。大于百分之百,所以就会挤到下一行显示。
当宽度小于768px时,每个元素的宽度就是百分之百,就会占满三行。
在就是导航栏和轮播图,
我的导航栏是用radio默认样式修改的方法做到的,点击按钮就会显示下拉菜单。
轮播图部分我是套用教程上的代码直接到自己的内容里面,大致了解了一下流程以及原理,因为不想卡太久,所以就没有重新在写。以后有机会再深入了解。
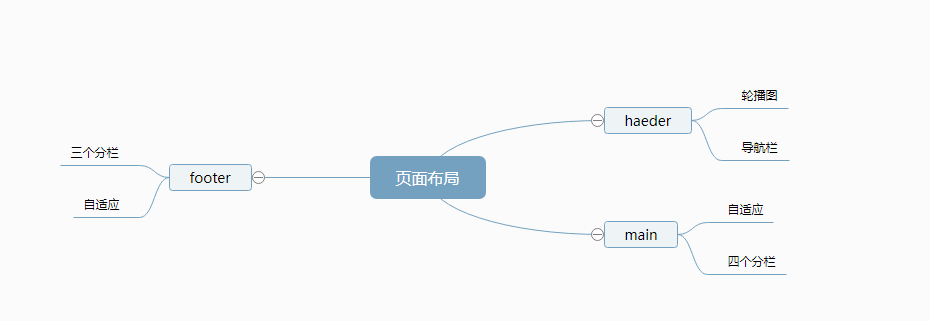
官方脑图

个人脑图
收货:
今天了解了下js的基础知识
js 字符串转换成数字的三种方法
方法主要有三种
转换函数、强制类型转换、利用js变量弱类型转换。
1. 转换函数:
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
一些示例如下:
parseInt("1234blue"); //returns 1234
parseInt("0xA"); //returns 10
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN
parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的,示例如下:
parseInt("AF", 16); //returns 175
parseInt("10", 2); //returns 2
parseInt("10", 8); //returns 8
parseInt("10", 10); //returns 10
如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。例如:
parseInt("010"); //returns 8
parseInt("010", 8); //returns 8
parseInt("010", 10); //returns 10
parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。
下面是使用parseFloat()方法的示例:
parseFloat("1234blue"); //returns 1234.0
parseFloat("0xA"); //returns NaN
parseFloat("22.5"); //returns 22.5
parseFloat("22.34.5"); //returns 22.34
parseFloat("0908"); //returns 908
parseFloat("blue"); //returns NaN
2. 强制类型转换
还可使用强制类型转换(type casting)处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。
ECMAScript中可用的3种强制类型转换如下:
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
用这三个函数之一转换值,将创建一个新值,存放由原始值直接转换成的值。这会造成意想不到的后果。
当要转换的值是至少有一个字符的字符串、非0数字或对象(下一节将讨论这一点)时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false。
可以用下面的代码段测试Boolean型的强制类型转换。
Boolean(""); //false – empty string
Boolean("hi"); //true – non-empty string
Boolean(100); //true – non-zero number
Boolean(null); //false - null
Boolean(0); //false - zero
Boolean(new Object()); //true – object
Number()的强制类型转换与parseInt()和parseFloat()方法的处理方式相似,只是它转换的是整个值,而不是部分值。示例如下:
用 法 结 果
Number(false) 0
Number(true) 1
Number(undefined) NaN
Number(null) 0
Number( "5.5 ") 5.5
Number( "56 ") 56
Number( "5.6.7 ") NaN
Number(new Object()) NaN
Number(100) 100
最后一种强制类型转换方法String()是最简单的,示例如下:
var s1 = String(null); //"null"
var oNull = null;
var s2 = oNull.toString(); //won't work, causes an error
3. 利用js变量弱类型转换
举个小例子,一看,就会明白了。
<script>
var str= '012.345 ';
var x = str-0;
x = x*1;
</script>
上例利用了js的弱类型的特点,只进行了算术运算,实现了字符串到数字的类型转换,不过这个方法还是不推荐的





评论