发表于: 2018-05-14 23:55:55
1 568
今天完成的事情:
1、调整了下任务六的细节。
2、完成任务七第二个页面。
明天的计划:
1、给第二个页面增加音频。
2、写完任务七最后一个页面——结束页。
3、给各个按钮增加跳转链接。
4、调试代码,通过不同手机查看,跳转没有问题。
5、任务总结。
遇到的问题:
1、bootstrap自带样式的问题。

2、鼠标点击事件。
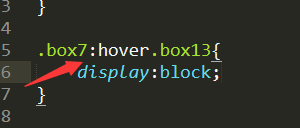
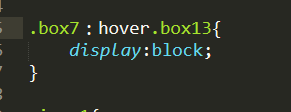
当我已经对子元素设置好了display:none 后,对父元素设置hover时,怎么都弄不好。
后来才发现原来是······用成了中文的冒号。就是这个符号——: 调回英文的就好了。
真是魔鬼藏在细节里····


收获:
1、谷歌开发者工具。
以前用开发者工具仅仅是检查代码而已,代码有问题了回到编辑器上改好了再在浏览器上刷新,效率很低。
后来知道可以在开发者工具上直接改代码,超方便的有没有,还比如可以直接在开发者工具的盒子模型上填数字,无论是padding还是margin它都可以填,改好马上就会显示出修改的效果,效率大大提升。
开发者工具可以把一堆杂乱无章的代码分门罗列整理按照条目码在架子上,让你能一眼发现你要的东西,无论是挑选还是对比还是删除用起来都很舒服。
根据最新的Chrome浏览器面板上有如下标签:
- Elements 主要显示当前页面的组织结构
- Console 控制台打印出来的信息警告或者错误
- Sources 主要用来做断点的调试
- Network 用来显示获取通过HTTP请求从后台返回的资源所需要的时间
- Performance 对网页进行性能的分析
- Memory 进行内存的分析
- Application 当前页面上的所有用到的资源信息
- Security 调试当前网页的安全和认证等问题
Audits 对网页优化给出的建议
2、鼠标点击事件。
当鼠标移动到一个元素A身上时,另外一个元素B显示。
实现原理:
- A元素与B元素有一个相同的父级。
- B元素默认隐藏,A元素默认显示。
- 当鼠标移动到A元素身上时,也可以看做是移动到了A元素的父级身上。A元素的父级获得一个鼠标的hover状态。
- css使用: .father:hover .b { display:block } 的方式,来定义鼠标移动到父级身上时,B元素的样式
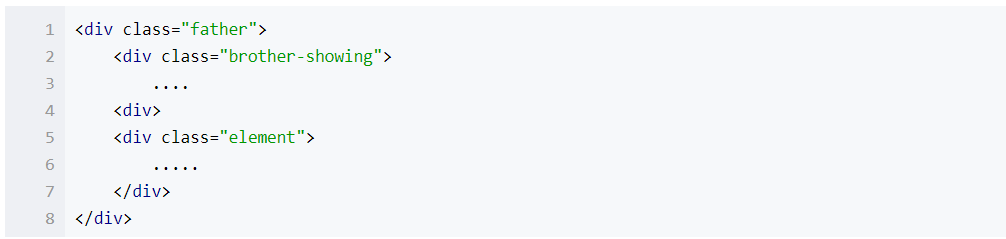
html示范代码

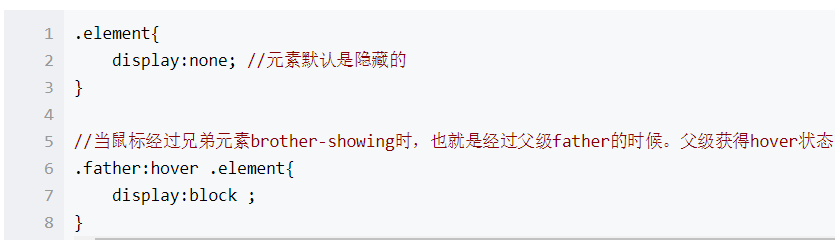
css示范代码

3、用css画圆形画三角形。
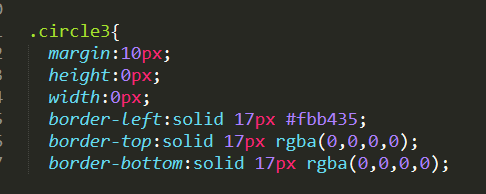
①三角形


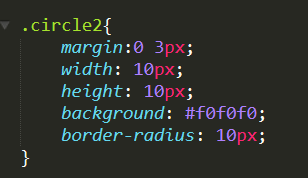
圆形:


进度:task7
任务开始时间:2018.5.14
预计结束时间:2018.5.15
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-684.html





评论