发表于: 2018-05-14 23:29:48
5 621
一、今天完成的事情:
任务四:
1.两个icon图标,再次用到切图。
2. 继上个任务学习float浮动布局后,这次任务练习了另一种布局方式:position定位。
学习文章:
CSS Position定位属性(https://www.cnblogs.com/keyi/p/5817748.html),比较全面讲解了position定位属性及其四种定位方法:
static默认定位(不脱离文档流);
relative相对定位(不脱离文档流);
absolute绝对定位(脱离文档流);
fixed固定定位(脱离文档流)
注意四种定位方式和文档流(标准流)之间的关系。
另外有个视频讲解也不错,边看边敲test代码,快速建立对position定位的基本认识: https://www.imooc.com/learn/931
3. 学习HTML表单标签及其控件,找了些控件练练效果,文件上传至GitHub:https://trumangao.github.io/form/index.html
本次任务主要用到<input>标签的text,password类型以及<button>标签。
注意:关于<input>标签的button类型和<button>标签的区别,简单来说<button>标签更灵活(双标签可包以含元素)。看了不少文章,这篇讲解最干脆利落,推荐阅读:https://blog.csdn.net/ethan444163330/article/details/25114295
二、明天计划的事情:
任务5:护工个人主页—— 一个最常见的移动端页面
1.处理更复杂的移动端页面;
2.用不同的方法来完成左中右的布局;
3.用css3的方法更好地拉伸背景图
4.对position定位的掌握有待提高,关键是理清四种定位类型和文档流(标准流)的关系,并如何利用定位布局,如何BFC。带着问题继续深入学习position知识。
三、遇到的问题:
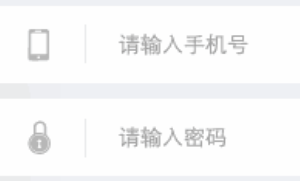
1、浮动元素无法在父元素内垂直居中,没有做出任务效果图输入框左边框效果:
原图效果: 我的效果:
我的效果:
任务思路:输入框高度小于父级高度,垂直居中,设置左边框。
做法:左边的图标和右边的输入框作为兄弟元素,包含在父元素div里(整行)。两个子级浮动,父级overflow:hidden清浮动。布局基本呈现,但如果输入框高度小于父级高度,会自动顶到父级左上角,左边紧贴兄弟元素图标。左右margin有效,上下margin无效,无法实现垂直居中。我想应该是用position解决?目前还没有试出来。
四、收获:
1. 加强对布局的练习,解决了overflow:hidden清浮动等问题;
2. 学习使用form表单及其控件,并改变form样式。





评论