发表于: 2018-05-14 22:59:50
1 591
今天完成的事情:
上午修改任务11,下午学习flex布局
flex布局决定元素如何组织,适配不同屏幕大小,更轻松实现元素水平垂直居中。
flex容器设置display:flex;
flex-direction:row|column|row-reverse|column-revers决定主轴方向
justify-content:flex-start|flex-end|center|space-between|space-around 元素主轴排列方式
align-items:flex-start|flex-end|center|stretch|baseline 元素交叉轴排列方式
flex元素
flex-basis 元素空间初始大小
flex-shrink 元素缩放
flex-grow 元素分配剩余空间比例
order 指定元素顺序
align-self 指定元素对齐方式
明天计划的事情:
使用less重构任务
遇到的问题:
对于“第三方账号登陆”后面的横线应该是用边框模拟的,用空元素很容易实现,刚开始不想用空标签,使用after伪元素没有实现,后来想到没有使用content属性。
::after {
content:"";
display:inline-block;
width:50px;
height:0px;
border-top:1px solid black;
vertical-align:middle;
}

收获:
flex布局在布局方面确实简单,很容易实现对于元素控制,比起使用display、position、float的传统布局要简单的多。
任务12
开始时间:5.14
预计结束时间:5.17
http://task.jnshu.com/zentao/project-task-629.html
任务总结
任务名称:TASK=11
成果链接:https://chenzl90.github.io/demo-jnshu/task11/index.html
任务耗时:5.11-5.14共3天
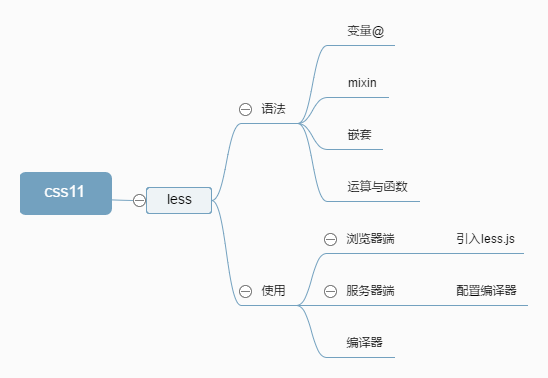
技能脑图:
个人脑图


任务总结:
a. 任务进度正常
b. 脑图对比
这个任务我选用了less,自己对less的简单理解
c. 任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获
这个任务页面比较简单,主要是less的使用,完成的过程中less使用不熟练,多次翻看教程。





评论