发表于: 2018-05-14 22:58:43
2 563
今天完成的事情:
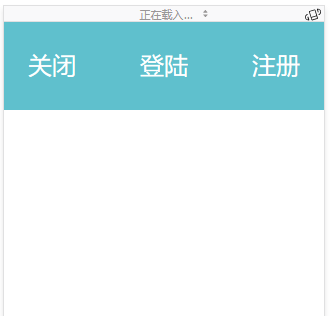
1.将header写出来了,并且基本实现了psd中的效果。
2.复习了下relative,absolute,fixed的概念
3.把域名的备案信息进行提交(希望顺利
4.学会用vscode进行git操作。
针对第一点简单说说

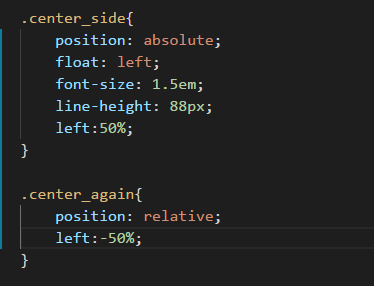
在Firefox中使用移动端测试了下也成功居中了,但是实现的方法,是使用了嵌套div后,将三个a标签设定成float:left或者right来实现关闭和注册的样式修改,另外是使用

使用嵌套来对位置进行修改,以此达到居中的效果。。。 说起来也算小小取巧了吧(也是借鉴了csdn上技术博客的做法:https://blog.csdn.net/zhengzhiyun/article/details/52156492
然后简单说说三个position的特点和区别,fixed脱离文档流,并且固定在某位置后,不论用户将页面如何进行操作移动,fixed样式的标签都不会随之移动(个人理解),absolute,一样是脱离文档流,并且定位是在父节点位置(个人理解);然后是relative,这个没什么太多好说的,遵循文档流,并且修改位置也是随着本身位置的基础上加以修改,并且在原位置占有空位。
明天计划的事情:
因为最近时间较紧,许多事情一起交织起来,所以工作量会比以往减小。
所以想了想,至少要把表单写出来。
遇到的问题:不知道有没有更好的办法实现中间“登录”的居中方法。
收获:更加深了对float left right的效果。





评论