发表于: 2018-05-14 22:32:14
1 621
今天完成的事情:
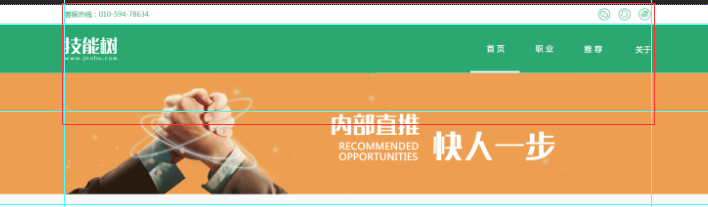
1.css任务8【首页】的header、footer,轮播图。
明天的计划:
1.完成css任务8
遇到的问题:
我使用的是 boostrap4 版本,栅格系统是使用 flex 定位。
使用 boostrap 对于还原设计图细节的东西不是很方便。
1. boostrap 的 container 和设计图的 container 不一致。

css任务8的设计图的 container 是 1200px ,boostrap 最大的 container 是 1140.
所以使用时要重置 container 的大小, 还有 boostrap 的栅格还有一个15px 的内边距。
所以设置成 1230px 会比较容易还原设计图。

2. 导航栏贴边问题。

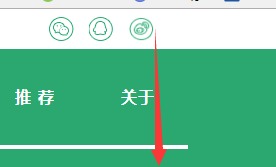
如图所示,当 鼠标放到 "关于" 的时候,下面的白色边框需要伸出 container 容器外。
所以需要把整个导航栏向右移动 (100-32)/2=34 px. (字体为16px)

收获:
1.了解了网易 NFC 的标准 http://nec.netease.com/
有很多值得借鉴:

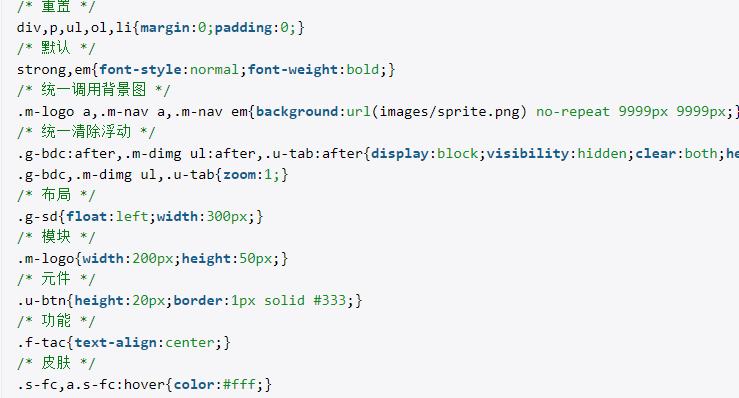
css 的写法:

分得很细,但是实际用时会有分类的理解困难。
还在慢慢尝试这个写法。
今天下午报了外门弟子班,好像这是第一期,群上说加入后的流程还没搞好,暂时就先自己看看任务。
报班当作鼓励自己好好学吧。





评论