发表于: 2018-05-14 21:22:49
1 558
今天完成的事情:
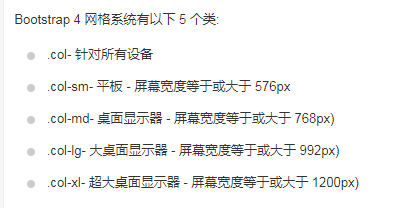
1.今天过了一遍bootstrap4,发现和三最大的不同是class类前缀改变了,刚开始学混乱了。


2.第二个页面写出来了,自适应也是有些问题,想用boostrap框架试试,删掉重写。不知道为什么,我用bootstrap总是各种问题。
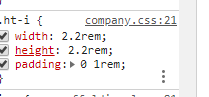
引用boottrap框架,图片变成一条竖线,Chrome检查宽度还说我设置的2.2rem,把宽度删除又变回正常图片。刚写页面第一行就不行。放过去写了一半太难受又全删了。


明天计划的事情:
看下师兄的代码,用的什么版本bootstrap,自己试的快崩溃了。然后两天内把任务8、9做完。
遇到的问题:
两天还没写完任务八九,这个东西对我不太友好,就算是写两套css代码也该做完了,今天居然在开倒车,写完的页面都删掉了。
收获:
没什么收获,任务写的稀巴烂。明明很简单东西,感觉不到难度。引用bootstrap就是各种小问题,还影响自己写的本地css样式。两天再不把任务8、9做完就把电脑吃掉。
进度:task8
任务总结:
任务名称:CSS=TASK7
成果链接:https://neverever.github.io/xiuzhenyuan/task7/task7.html
任务耗时:2018-5-10至2018-5-13 4天
技能脑图:
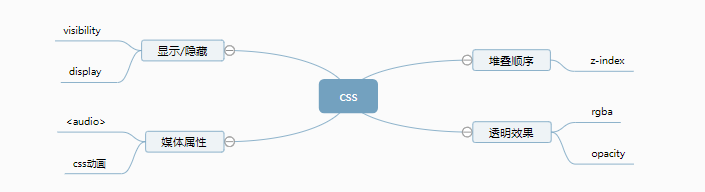
官方脑图

个人脑图

任务总结:
- 任务进度比预期的要长一些,主要是第二个页面隐藏哪里走了弯路,隐藏是否占据空间没分清。开始显示写了十几个格子,后写的隐藏。然后怕隐藏页面挤占格子位置乱改一通,越改越晕,最后删掉重写。
- 脑图对比分析
- 主要是各种属性的区别区分不是很清楚,这里重新梳理一下。
{ display: none; /* 不占据空间,无法点击 */ }
{ visibility: hidden; /* 占据空间,无法点击 */ }
{ position: absolute; top: -999em; /* 不占据空间,无法点击 */ }
{ position: relative; top: -999em; /* 占据空间,无法点击 */ }
{ position: absolute; visibility: hidden; /* 不占据空间,无法点击 */ }
{ height: 0; overflow: hidden; /* 不占据空间,无法点击 */ }
{ opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 */ }
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占据空间,可以点击 */ }
{ zoom: 0.001; -moz-transform: scale(0); -webkit-transform: scale(0); -o-transform: scale(0); transform: scale(0); /* IE6/IE7/IE9不占据空间,IE8/FireFox/Chrome/Opera占据空间。都无法点击 */}
{ position: absolute; zoom: 0.001; -moz-transform: scale(0); -webkit-transform: scale(0); -o-transform: scale(0); /* 不占据空间,无法点击 */}
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,
而rgba()只作用于元素的颜色或其背景色





评论