发表于: 2018-05-14 10:40:08
1 603
今天完成的事情:
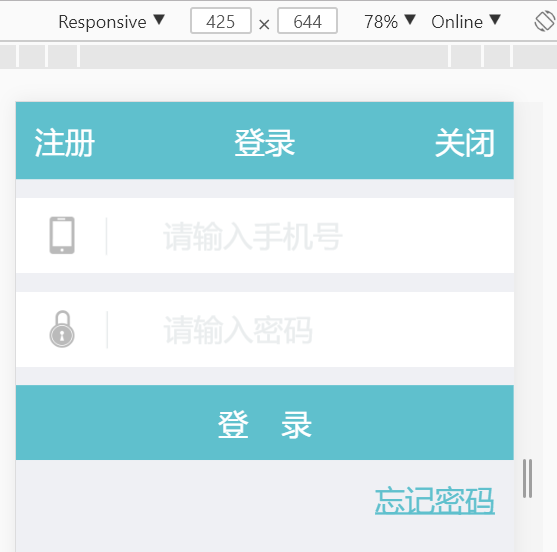
#了解任务四登录页的制作目标和要求,基本完成了任务四:

#学习HTML表单,掌握基本元素from,input,button的概念与使用,掌握了一些优化表单样式的方法;
#学习HTML语义化标签的基本概念与使用:
明天计划的事情:
#开始推进任务五
遇到的问题:
#已解决:
问题一:修改input的默认边框的样式
方法:去除input边框在样式里加 border: 0px;去除当点击input框时显示的边框 outline:none;
问题二:观察psd文件可知,手机号和密码输入框的文字在用户没有输入时为灰色,用户输入时,提示文字消失。
最先开始写代码的时候,使用value属性定义默认文字,当用户输入时,提示文字需要用户手动删除,达不到任务要求
方法:抱着这个疑问查阅相关文档可知,使用placeholder属性即可满足要求。
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
比较value和placeholder:placeholder属性翻译为占位符,提供字段的提示信息,属于看得见摸不着的虚体;value属性是input元素的默认值,是一个看得见摸得着的实体。两者表面相似,然实质相去甚远。
问题三:页面宽度在低于1000px时网页整体出现缩放


方法:添加代码<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">即可解决,经逐一排查还是没搞清楚是哪一个属性在起作用。
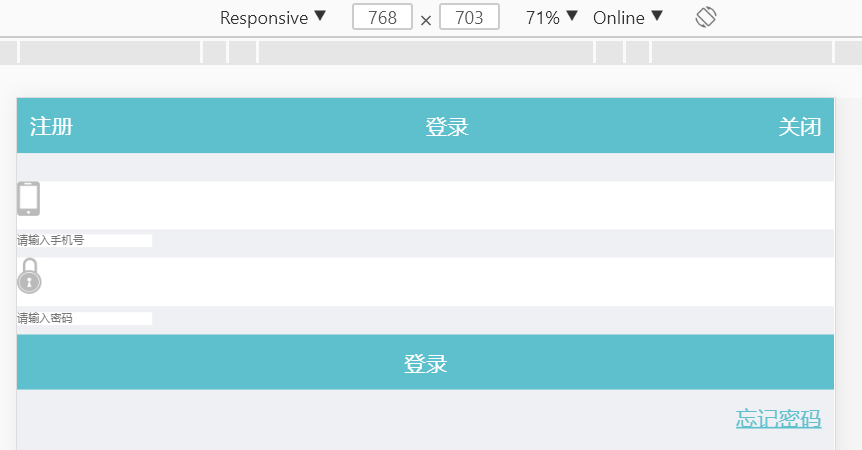
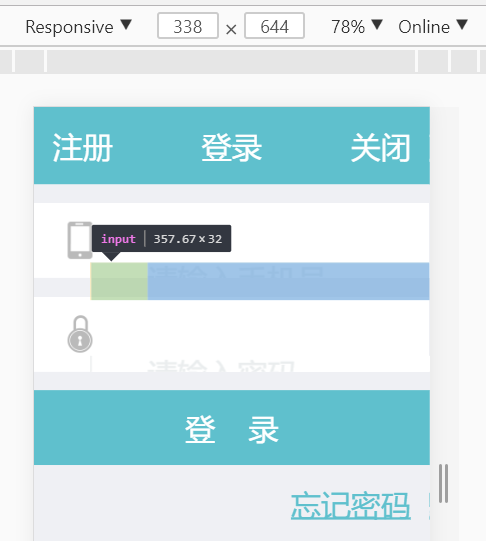
问题四:在网页宽度缩小到一定程度时,input标签的位置出现错乱,具体表现为换行,原因是input默认宽度(默认宽度为20个字符)在网页宽度减少时放不下导致自动换行:

方法:经师兄指点,问题出在input框长度需要限制input元素的宽度,即在css中添加 width:50%
#未解决:
在修改placeholder的文字颜色时查找资料得到代码:input::-webkit-input-placeholder{color:#eaedee;}
有点完全找不到北的感觉
收获:
#认识了表单的概念以及强大的属性
概念:HTML表单用于搜集不同类型的用户输入,在网页中负责数据采集功能。
组成:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入。
主要标签:<from></form>:用于申明表单,定义采集数据的范围,也就是<form>和</form>里面包含的数据将被提交到服务器或者电子邮件里。
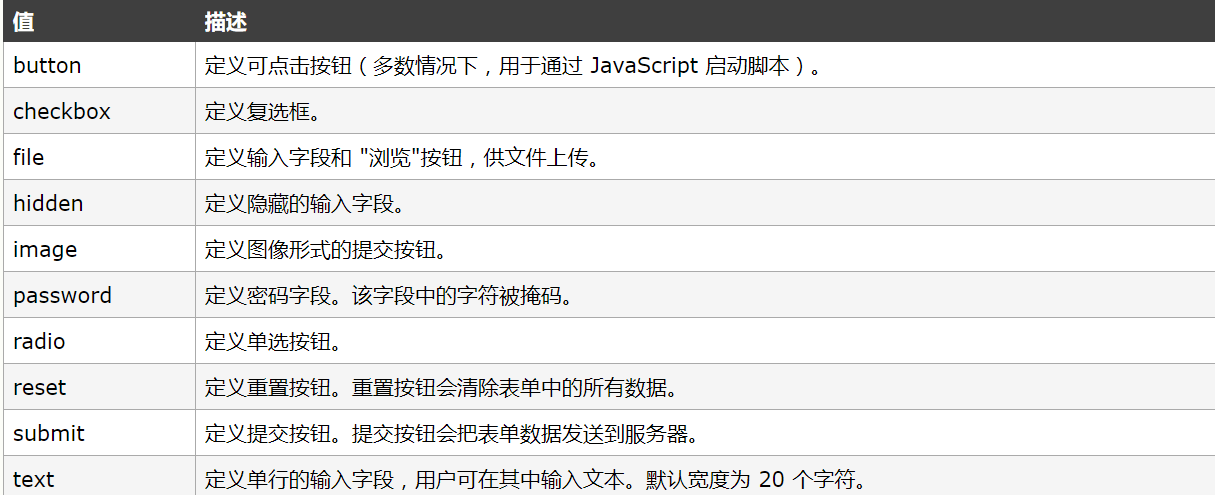
<input>:用于收集用户数据,先要定义type:
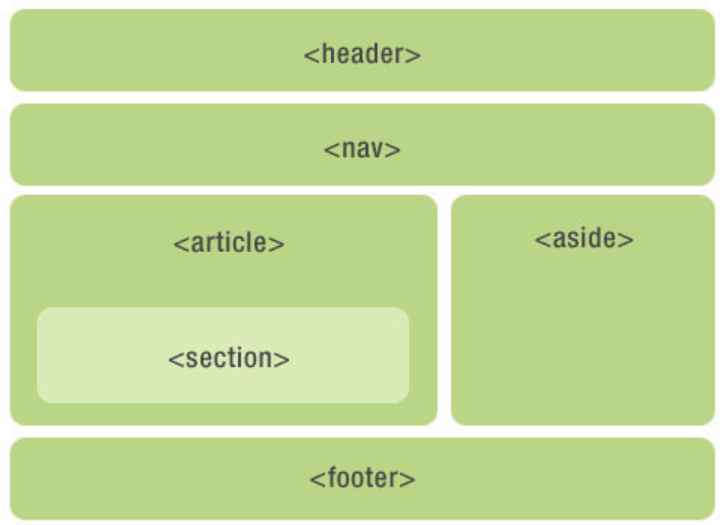
#认识HTML语义化标签
基本结构示意:

语义化带来的优势:
4.方便其他设别阅读(如屏幕阅读器,盲人设备和移动设备等)。
总结:
任务耗时:2days
遇到的主要困难是HTML表单的理解,刚开始接触新概念理解花费了一定的时间,还好此任务涉及到的元素不多,主要是from input button,其中input的属性较多,需要脚下留心。
其中语义化标签的使用,击中了我的痒点,语义化标签将HTML结构化整为零,将不同容器分门别类,使用起来简洁明了。语义化标签的熟练使用需要建立在对HTML结构有着较为深入的理解的基础之上,不能强行使用。





评论