发表于: 2018-05-14 01:31:41
2 702
今天完成的事情:
一 对于昨天的问题,找到了一些关于css文本和div垂直居中的资料:
1.单行文本垂直居中:
只需将文本行高(line-height)和所在区域高度(height)设为一致即可。
2.1 多行文本父元素高度不固定(随内容变化)居中:
父级高度不固定时,高度只能通过内部文本撑开。可以通过设置内填充(padding)的值来使文本看起来垂直居中,只需设置padding-top和padding-bottom的值相等:
<!--html-->
<div class="div1">
这是多行文本垂直居中,这是多行文本垂直居中,这是多行文本垂直居中,这是多行文本垂直居中。
</div>
/*css*/
.div1{
width: 300px;
margin: 50px auto;/*自适应宽度*/
border: 1px solid red;
text-align: center;/*文本水平居中*/
padding: 50px 20px;
}
2.2 多行文本父元素高度固定居中:
设置vertical-align属性,但是它只对拥有valign特性的元素才生效。可以结合display:table;使得div具有table属性。设置父级div,display:table;再加一个子div包含文本内容,设置display:table-cell;和vertical-align:middle;。
<!--html-->
<div class="outer">
<div class="middle">
这是固定高度多行文本垂直居中,这是固定高度多行文本垂直居中,这是固定高度多行文本垂直居中,这是固定高度多行文本垂直居中。
</div>
</div>
/*css*/
.outer{
width: 400px;
height: 200px;
margin: 50px auto;
border: 1px solid red;
display:table;
}
.middle{
display:table-cell;
vertical-align:middle;
text-align:center;
width:100%;
}
上面是文本垂直居中,下面是div垂直居中。
3.1 子div固定大小垂直居中:
设定水平和垂直偏移父元素的50%,再根据实际长度将子元素向上和向左挪回一半大小。
<!--html-->
<div class="outer">
<div class="middle">
子div(固定大小)垂直居中
</div>
/*css*/
.outer{
background-color:#13cdf4;
width:300px;
height:200px;
position:relative;
}
.middle{
background-color:#E41627;
width: 100px;
height: 100px;
margin: auto;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
3.2 利用translate:
针对上一种方法中,水平和垂直偏移父元素的50%后,不设置margin值,而是利用除css3中的transform属性,css代码部分改成:
.middle{
background-color:#E41627;
width:100px;
height:100px;
margin:auto;
position:absolute;
left:50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
}
4.1 子div不固定大小垂直居中:
绝对布局。
<!--html代码-->
<div id="outer">
<div id="middle">
利用绝对定位实现子div大小不固定垂直居中
</div></div>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
position: relative;
}
#middle{
background-color: #E41627;
width: 100px; //子div大小可随意设置
height: 100px;
margin: auto;
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
}
4.2 用vertical-align:
将div转变成table-cell显示,然后设置vertical-align:middle;在设置其子元素垂直居中。
<!--html代码-->
<div id="outer">
<div id="middle">
利用vertical-align属性实现子div大小不固定垂直居中
</div> </div>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: 0 auto;
}
5 用display:flex;
只需要在父元素设置
display: flex;
justify-content: center;/*实现水平居中*/
align-items:center; /*实现垂直居中*/
(ps:https://blog.csdn.net/u014607184/article/details/51820508)
二 。
1. ;
;
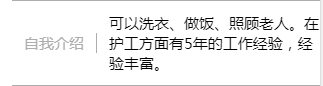
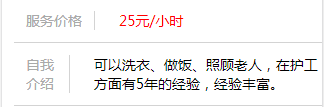
这里将li设置成flex,align-items: center;/*居中*/, 并且设置了上下padding,可以让整个方框随着右边文本缩放换行自适应高度并保持垂直居中:
li{
display:flex;
margin-left:1rem;
padding:1rem 0;
list-style: none;
align-items: center;
border-bottom:1px solid #ADADAD;
}
 ;
;
这里在缩小时因为右边出现自动换行,li高度会改变,左边部分随之出现换行导致无法对齐,设置min-width可以解决,或者是用white-space:nowrap;/*禁止文本换行*/ 会更好。
这里竖线的部分是用左边div的padding-right撑开一定距离,设置margin-right,然后设置border-right实现:
.left{
color:#ADADAD;
min-width:5rem;
padding:0 1rem;
margin-right:1rem;
border-right:1px solid #ADADAD;
}
感觉比设置span好用多了,不过其实span也挺方便,右边div部分再设置padding-right撑开适当距离。
2. ;
;
这里的返回图标我用的是图片链接:
<a href="#"><img src="img/csstask5fanhui.png"/></a>
看效果图上应该是直接用“<”, /*原来还可以酱紫-。-)*/
<a href="#" title="返回"><span><</span></a>
这样的话其实header代码会更简洁一点。
明天的计划的事情:
1.查看学习资料——《CSS Sprite雪碧图》;
2.学习bootstrap;
3.布局header、列表头、footer;
4.看下慕课网的的视频。
遇到的问题:
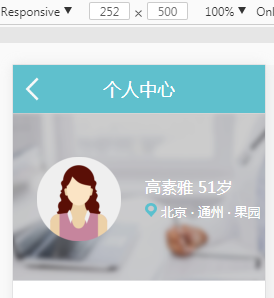
1.今天注意到了一个小问题:一般Mobile-s是320x500,当继续缩小时里面的内容会挤作一团。
查了一下可以设置min-width属性,这里大概在252x500时再继续缩小会把右边的文字挤下来,所以设置min-width:252px;
此时,再缩小时就不会出现上面的情况了:
 ;
; 。
。
2.之前写的代码中间的ul写的有点杂乱,又重新写了一遍。总是纠结于怎么样才能写的更简洁和更有效,但总是不会,学的还是太少。
收获:
以上。





评论