发表于: 2018-05-13 23:59:52
1 626
今天完成的事情:
深入了解sass功能
了解通用样式,重置样式,css架构,
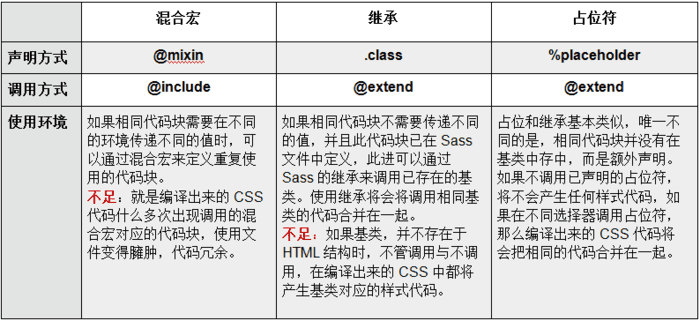
了解sass默认值作用。了解混合,占位,继承使用情况。
明天计划的事情:编写任务12,合理使用sass。
遇到的问题:sass默认值作用,网上教程讲的比较浅显,找到一个例题看懂了作用。
无!default
$color:red;$color:blue;p{ color:$color;//blue}
有!default
$color:red;$color:blue !default;p{ color:$color;//red}
sass编译css是从上到下的,后面会覆盖前面的,所以第一段无!default的解析的是blue,而第二段代码由于有了!default,打破了这个规则,使用了前面定义的red。有意思吧,当然这样的使用是体现不了它伟大的价值的。
简单介绍下它的作用吧:假设变量申明带有!default,那么如果在此申明之前没有这个变量的申明,则用这个值,反之如果之前有申明,则用申明的值。当然如果你先!default申明,然后再申明一次,那就没什么意思了,这就是基本的变量覆盖,第一次申明的有无!default都一样。所以你要区分这两种情况:
//第一种,使用默认值 //变量申明带有!default,但是之前没有这个变量的申明 $color:blue !default;
p{ color:$color;//blue }//第二种,使用前面定义的值$color:red;
//变量申明带有!default,但是前面还有这个变量的申明$color:blue !default;
p{
color:$color;//red}//第三种错误的用法,先!default申明$color:red !default;$color:blue;上面的第三种错误用法其实和下面的这个覆盖写法是一样一样的:
//覆盖写法$color:red;$color:blue;现在假设我们有个scss文件,这里暂且叫做_imgstyle.scss,代码如下:
// 变量//---------------------------------$imgStyleBorder: 1px solid #ccc !default;$imgStylePadding: 2px !default;$imgStyleRadius: 8px !default;// mixin//---------------------------------@mixin img-border($border:$imgStyleBorder,$padding:$imgStylePadding){
border: $border;
padding: $padding;
}
@mixin img-rounded($radius:$imgStyleRadius){
border-radius:$radius;
}//样式//---------------------------------.img-border{
@include img-border;
}
.img-rounded{
@include img-rounded;
}接下来我们要在style.scss这个文件里面调用_imgstyle.scss,代码如下:
//导入_imgstyle.scss@import 'imgstyle';现在问题来了,如果我们对默认的padding为2px不满意,要改为5px,我们有如下方法:
方法一:重新覆写
//导入_imgstyle.scss@import 'imgstyle';
.img-border{
padding:5px;
}解析成的css:
.img-border { border: 1px solid #cccccc;
padding: 2px;}.img-rounded { border-radius: 8px;}.img-border { padding: 5px;}方法二:改变@include的参数
//导入_imgstyle.scss@import 'imgstyle';
.img-border{ @include img-border($imgStyleBorder,5px);
}解析成的css:
.img-border { border: 1px solid #cccccc;
padding: 2px;}.img-rounded { border-radius: 8px;}.img-border { border: 1px solid #cccccc;
padding: 5px;}显而易见,上面的方法都会产生重复的代码,不科学啊。当然这时候可能有人会说了,你脑子浸水了呗,直接在_imgstyle.scss文件中,修改$imgStyleBorder为5px不就得了。当然如果你要的是每个项目使用这个样式的时候都拷贝一份这个,然后打开把变量修改成你要的值,那么我只好承认我脑子浸水了,不仅脑子浸水,还得吐血了。
现在请上面那些山寨土鳖方法闪一边去,该我们的!default出场了,废话少说,上代码:
//申明$imgStylePadding为5px$imgStylePadding: 5px;//导入_imgstyle.scss@import 'imgstyle';解析成的css:
.img-border { border: 1px solid #cccccc;
padding: 5px;}.img-rounded { border-radius: 8px;}无须去源文件中修改,且解析出来无重复代码,完美!这才是!default的价值,这为组件式开发,更改调用组件里面的变量的值带来了彻底的变化。
收获:
多个变量一起申明
其实这个还是很实用的,把多个相关的值写在一个变量里,然后通过nth($var,index)来获取第几个值。
$linkColor: red blue !default;
a{ color:nth($linkColor,1);
&:hover{ color:nth($linkColor,2);
}
}解析成的css:
a { color: red; }a:hover { color: blue; }三者使用






评论