发表于: 2018-05-13 23:57:46
1 631
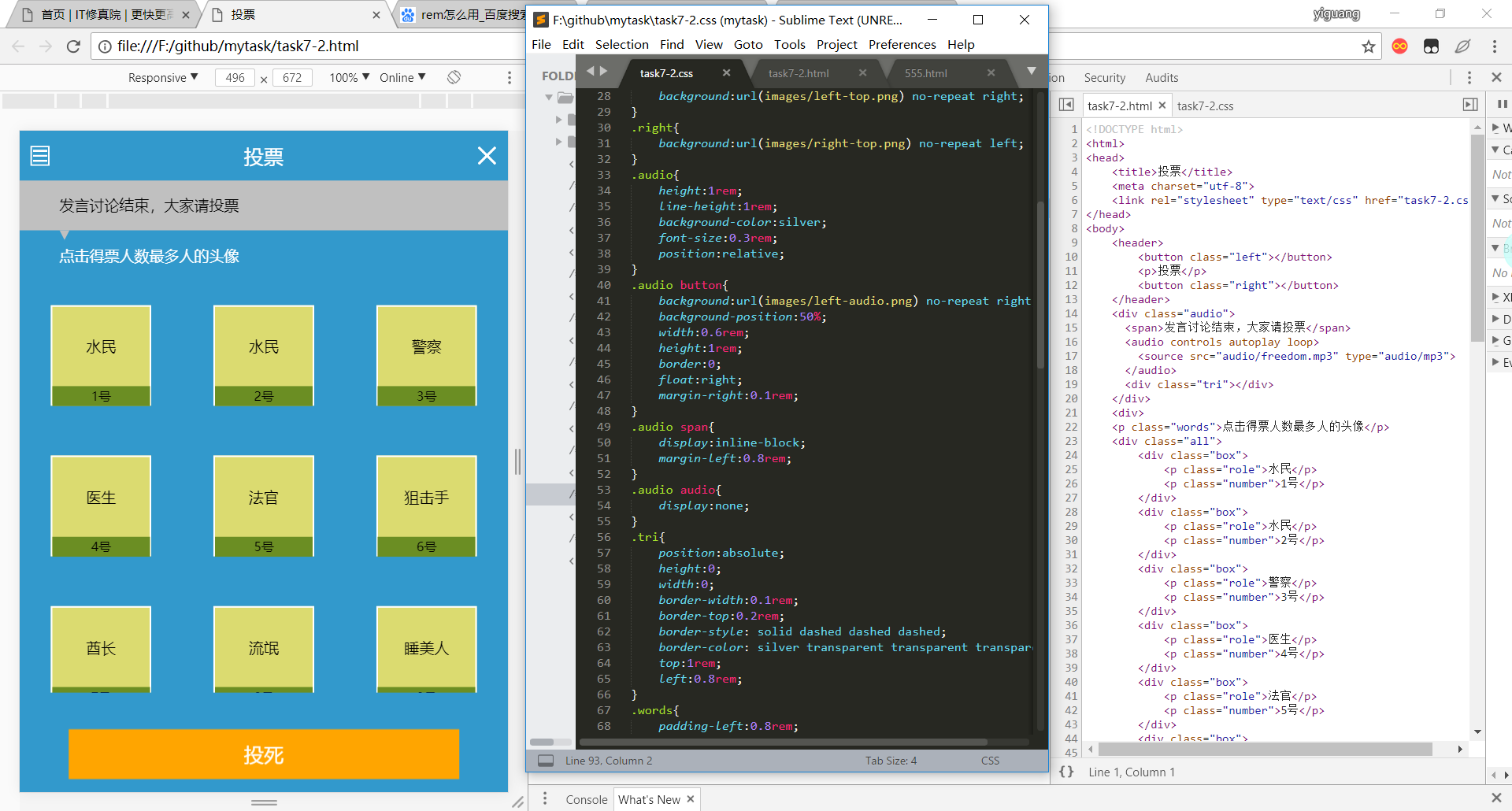
今天完成的内容:背景音乐MP3播放,边界小三角
明天要完成的事情:hover显示四个选项,自适应(文字和格子内部元素大小???)
今天遇到的困难:格子里面的自适应
今天的收获:给边界加三角形
先说加背景音乐吧。用display:none隐藏控件,设置autoplay自动播放,还可以设置loop循环。我在用的时候出现了一个问题,用谷歌浏览器打开的时候,没有播放音频,我用火狐打开的时候,页面一打开音频就自动播放了,而且我等着它循环,也做到了(我给它设置了loop)。难道谷歌不支持自动播放???百度一下也没这说法
小三角,一开始我以为它只是边界的一种样式,但并不是我想的那样。认真地看了看百度的内容,发现原理后还觉得挺好玩的。它其实是把一个div的边界叠加在原有的边界上面,这个div的width和height都设为0,也就是说没有内容,只设置它的边界。这个三角形的实现其实是一个正方形,沿着对角线分成四个部分,另外三个颜色设置transparent成透明,也就隐藏起来了。
小三角的位置是绝对定位,相对于父元素设置,通过设置top和left就可以把它放到任意位置(???)现在它的位置父元素盒子之外了。现在我细看这个三角和上面的边界有点空隙,明天在改下。
昨天实现了十二个格子,三个一行的布局。我用的px写的盒子大小。今天在增加页面宽度的时候,无法一直保持三个一行,而是会一直增加格子。想了下,还是用%,用px,肯定不行,所以用回了九宫格那个做法。用的%,会自适应。但是里面的两个div无法在父元素自适应的时候跟着改变。我有点懵了,难道用百分比设置里面的高度,再说文字也要自适应么。






评论