发表于: 2018-05-13 22:27:32
1 468
最近发生了很多事情,一直没有进入学习的状态。
今天开始,一定好好做任务,写日报。
今天完成的事情:
1. 完善 css 任务7代码。
2. css 任务6、7深度思考
【css任务6深度思考】
1.去除inline-block间距有哪几种方法?

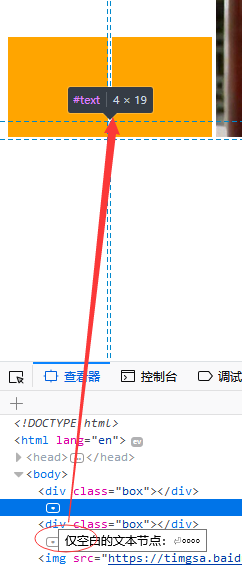
在火狐F12上有明确标明了两个 inline-block 间有 4px 的间距
两个 inline-block 行内块级元素并排在一起就会出现这个间距。就像文字连在一起的时候也有个默认字间距(latter-spacing)
会产生间距的原因是我们在写html标签的时候换了行或者加了空格

解决方法:
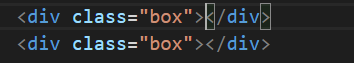
(1)改变 html 结构
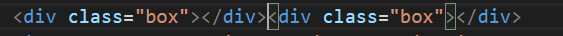
不换行:

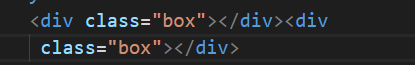
不加空格:

但是如果html结构太多,我们这种做法会累死自己。
所以我们可以用css 改
(2)在父元素上设置 font-size 为 0;

这样间距就没了。
缺点:父元素设置了字体为0后,子元素的字体大小也为0了。所以用这个方法子元素就需要重新设置字体的大小。
(3)在父元素上设置 letter-spacing 为 -4px;
缺点也是一样的,会作用于子元素
(4)边距设置为 -4 px


这是没什么大缺点的方法,比较推荐
2.css有哪些属性可以继承?
http://blog.163.com/yhwwen@126/blog/static/170468853201326421822/
【css任务7深度思考】
1.什么是CSS sprites?
雪碧图,就是把所有的小图标汇集成一张图片,利用背景定位来显示所需要的图形。
好处:一次只加载一张图片。减少请求次数,减少服务器压力
2.什么是浮动?有哪些清除浮动的方法?
http://www.cnblogs.com/tail33/p/8284473.html
3.rgba和opacity的透明效果有什么不同?display和visiblity有什么区别?
opacity会继承父元素的 opacity 属性,而RGBA设置的元素的后代元素不会继承不透明属性
display 元素隐藏后不会占据空间. visiblity会保持在原来的位置上。
4.描述下z-index和叠加上下文是如何形成的?
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
5.如果是在手机上查看投票页,没有hover效果时应该怎么办?
做成点击效果?
明天的计划:
1.css任务8
2.高级程序设计第五章
遇到的问题:
收获:
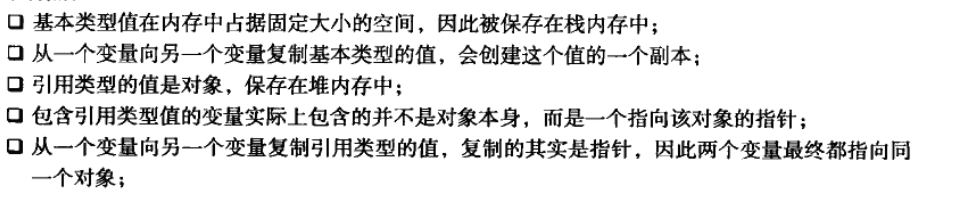
【高级程序设计第四章】







评论