发表于: 2018-05-13 21:40:46
2 589
今天完成的事情:
把电脑联网,
把电脑的webstorm删掉
安装sublime,配置一下。
从新一下任务八的头部样式。
明天计划的事情:
继续写任务八的代码,完成技能组件,如何学习的组件,学员展示组件的编写,合作企业。
遇到的问题:
一行里面有两个子元素,父元素没有指定高度,一个元素是图片,一个是文字,文字通过line-height,居中了,图片不知道怎么居中
我不想使用flex了来居中,使用图片居中的vertical-align:middle,其中middle是父元素中线对齐,父元素没有高度就不可能对齐。
收获:
使用command +shift加上+就可以直接把sublime的代码字体加大,网上教程有点坑。
sublime的自动保存功能是设置这个
"atomic_save": true,
"save_on_focus_lost": true
网上说设置"save_on_focus_lost": true即可,坑,浪费我时间。
关于bootstrap把我的样式覆盖掉。我设置完全没有效果,设置多个选择器也覆盖不掉。解决办法是在f12,里面找你要设置的元素,然后copy一下选择器就可以。.container > .navbar-header, .container-fluid > .navbar-header, .container > .navbar-collapse, .container-fluid > .navbar-collapse 这是我在f12找到的一个关于padding的声明的选择器。复制一下,然后在编辑器设置即可。

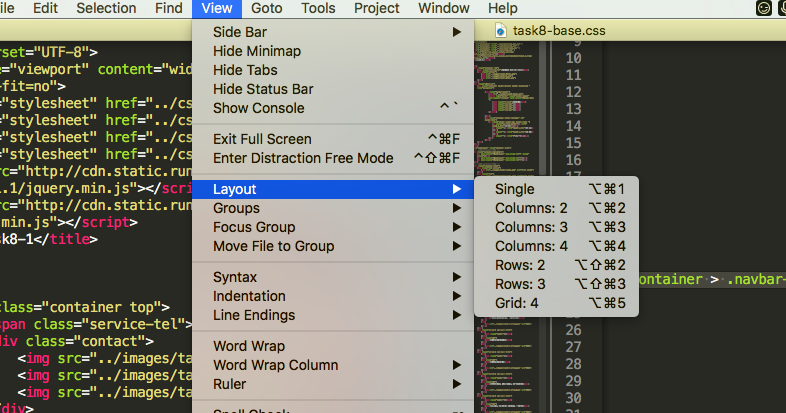
sublime的编辑器可以分屏,我找了一下就是在view,的layout,设置column数即可。





评论