发表于: 2018-05-13 19:23:06
2 638
今天完成的事情:任务2,任务3
明天计划的事情:任务4
遇到的问题:
1 webstorm 无法连接git , 发现未配置git软件安装路径,进行配置连接成功
2 图片高度超出父容器,添加img{max-height:100%}
学到的知识:
一、git命令:
git init
以创建新的 git 仓库
检出仓库
执行如下命令以创建一个本地仓库的克隆版本:
git clone /path/to/repository
如果是远端服务器上的仓库,命令会是这个样子:
git clone username@host:/path/to/repository
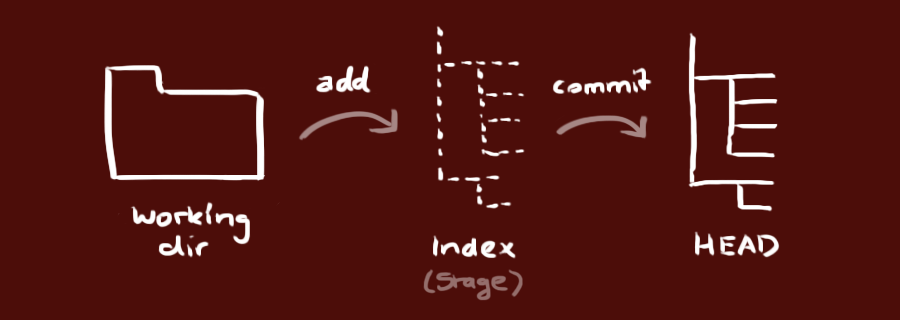
工作流

本地仓库由 git 维护的三棵“树”组成。第一个是 工作目录,它持有实际文件;第二个是 暂存区(Index),它像个缓存区域,临时保存改动;最后是 HEAD,它指向最后一次提交的结果
添加和提交
你可以提出更改(把它们添加到暂存区),使用如下命令:
git add <filename>
git add *
这是 git 基本工作流程的第一步;使用如下命令以实际提交改动:
git commit -m "代码提交信息"
现在,改动已经提交到了 HEAD,但是还没到远端仓库。
推送改动
改动现在已经在本地仓库的 HEAD 中了。执行如下命令以将这些改动提交到远端仓库:
git push origin master
可以把 master 换成想要推送的任何分支。
如果还没有克隆现有仓库,并欲将仓库连接到某个远程服务器,可以使用如下命令添加:
git remote add origin <server>
如此就能够将的改动推送到所添加的服务器上去了。
替换本地改动
假如操作失误可以使用如下命令替换掉本地改动:
git checkout -- <filename>
二、长度单位:
相对长度单位指定相对于另一长度的长度。使用相对单位的样式表可以更容易地从一个输出环境扩展到另一个输出环境
相对单位是:
| 单元 | 关系到 |
|---|---|
| em | 元素的字体大小 |
| ex | 元素字体的x高度 |
| ch | 元素字体中的“0”字形的宽度 |
| rem | 根元素的字体大小 |
| vw | 1%的视口宽度 |
| vh | 1%的视口高度 |
| vmin | 视口较小尺寸的1% |
| vmax | 视口较大尺寸的1% |
绝对单位:
固定在相对于彼此并固定于一些物理测量。当输出环境已知时,它们主要是有用的。绝对单位由物理单位(in,cm,mm,pt,pc,q)和视角单位组成(px):
| 单元 | 名称 | 等价 |
|---|---|---|
| cm | 公分 | 1cm = 96px / 2.54 |
| mm | 毫米 | 1mm = 1cm的1/10 |
| q | 四分之一毫米 | 1q = 1cm的1/40 |
| in | 英寸 | 1in = 2.54cm = 96px |
| pc | 派卡 | 1pc = 1in的1/6 |
| PT | 点 | 1pt = 1in的1/72 |
| PX | 像素 | 1px = 1in的1/96 |
三、图片居中:
给父级元素设置样式:
a、设定宽度和高度width、height
b、设置text-align:center vertical-align:middle
c、设置display:table-cell
给Img设置max-width:100% max-height:100%
四、css
两列同行并列 width:50% float:left
五、
ps 切图,使用切片工具,切片选择工具隐藏自动切片
导出web所用格,选择只导出用户切片
六、前端取色工具

操作非常简单的屏幕取色工具+屏幕尺子+屏幕截图工具。





评论