发表于: 2018-05-13 00:53:08
1 645
今天完成的事:
一 布局中间部分。
1.背景图像设置:
 ;
;
头像以及旁边文字的设置:
 ,
, ;
;
这里用了弹性盒子布局,有一点可以注意,设置flex布局后,项目的vertical-align属性失效,但是项目的子元素依然可以用vertical-align。
2.下面的信息部分使用了ul和li:
 。
。
这里的竖线用span设置的:
<span class="verticallines">
.verticallines {
display: inline-block;
vertical-align: middle;
height: 2rem;
margin-right: 1rem;
padding-left: 1px;
background-color: lightgray;
}
明天计划的事:
学习任务六。
遇到的问题:
 ;
;
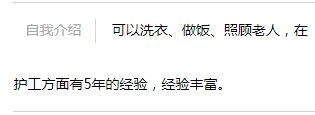
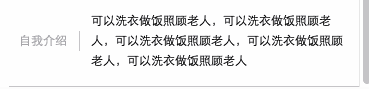
这里做不到像任务效果图那样,右边的文本可以随屏幕大小自动换行,同时左边的“自我介绍”可以随右边文本换行自适应高度:
 ;
;
这个想了挺久,不知道有什么简单的方法可以做到。
收获:以上。





评论